Vous l’avez peut-être remarqué, vendredi, le Blog du Cuk est passé sans que j’aie demandé quoi que ce soit dans une police avec empattement.
Il se trouve que je les apprécie sur papier, je les déteste à l’écran.
Elles font vieilles, sont difficilement lisibles, bref, je n’aime pas.
Ce n’est pas pour rien d’ailleurs que j’avais choisi une police sans empattement à l’époque que j’aimais bien et dont je ne me rappelle plus du nom, soit dit en passant.
Vendredi, patatras, tout passe dans une police de type Times, toute petite, toute rabougrie, difficilement lisible.
Je me dis qu’un réglage a pété dans mes préférences, j’y vais donc, et je ne trouve plus d’option pour changer la police de caractères.

Normalement, dans la barre latérale de gauche, j’avais une option FONTS que je ne retrouve plus.
Ni une, ni deux, je me promène sur le Web pour trouver comment changer une fonte de site fait sous WordPress et je tombe sur l’excellente source d’information Baptiste Pagès, qui nous explique pas à pas comment faire.
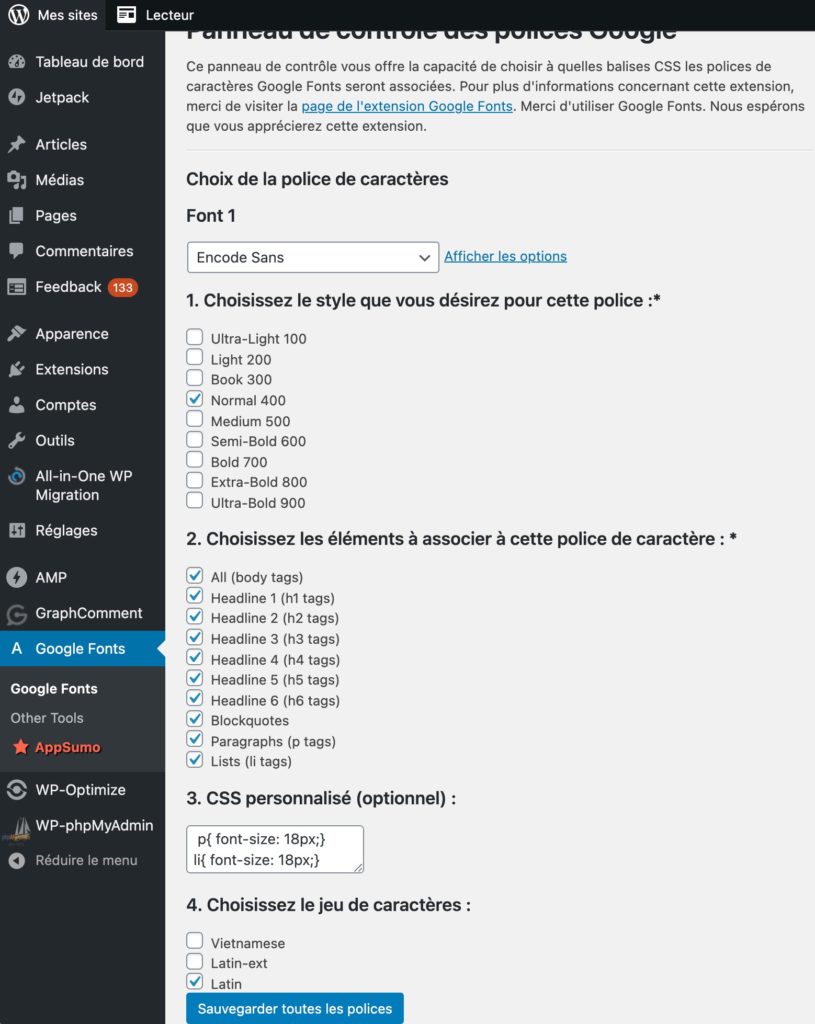
Pour votre information, si vous avez lu sa page, sachez que j’ai utilisé la solution « A Google Fonts ».

Comme vous le voyez, dans le champ 3, j’ai intégré trois lignes (on en voit deux ici) pour agrandir les polices de caractères bien trop petites sur mon site et pour mettre en italique les citations.
Elles sont d’ailleurs bien plus jolies maintenant que jusqu’à hier, plus fines, moins empâtées.
J’ai donc pour l’instant choisi une police de caractères que je trouve tout à fait charmante: Encode Sans.
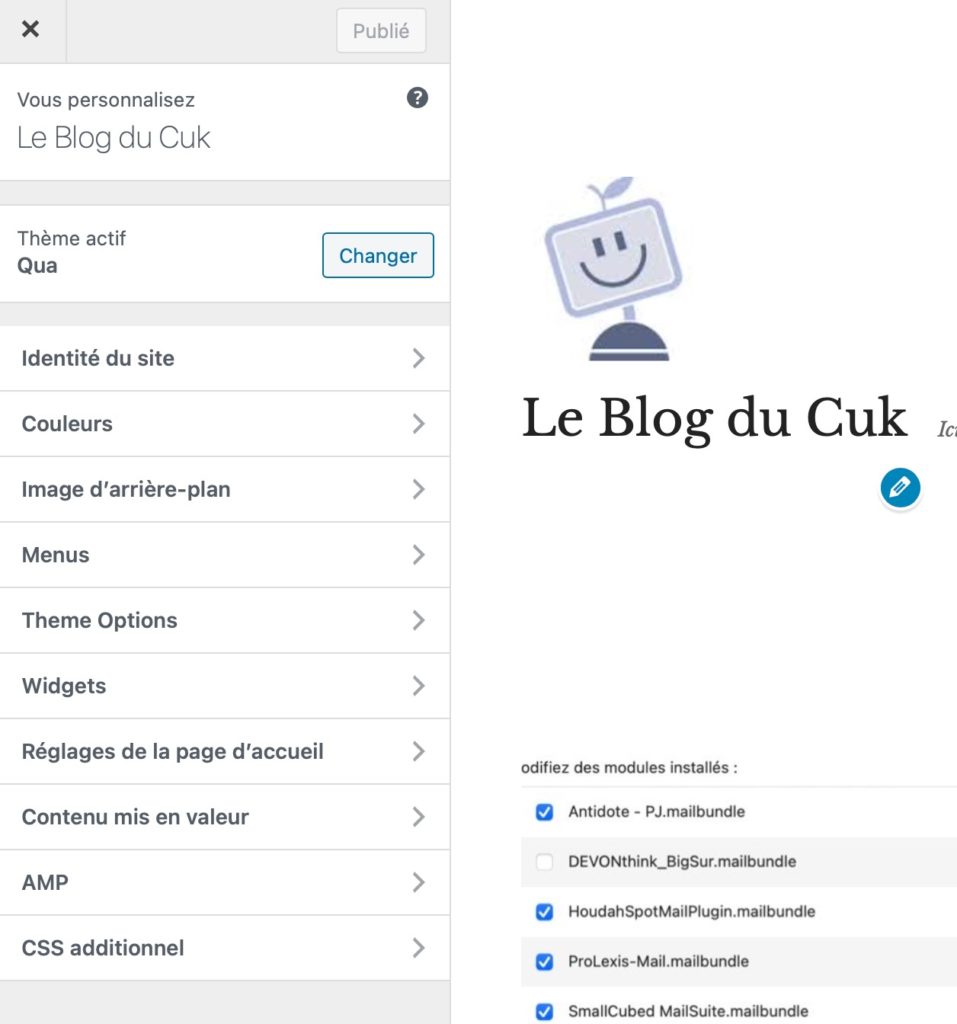
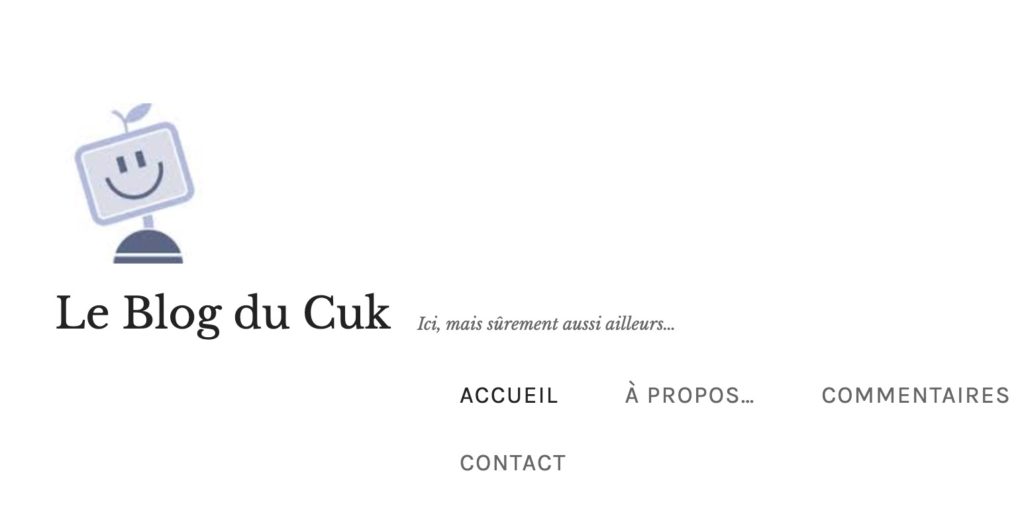
Elle est active partout, sauf… sur les titres de mes articles et au-dessous du logo Cuk, en haut à gauche du site (ne scrollez pas, je vous montre):

Je déteste ces empattements sous le logo.
Et les titres des articles, vous avez bien vu, notamment sur la page d’accueil…

C’est moche, non?
Pourtant, mon thème n’a pas été mis à jour, rien n’aurait dû changer il me semble!
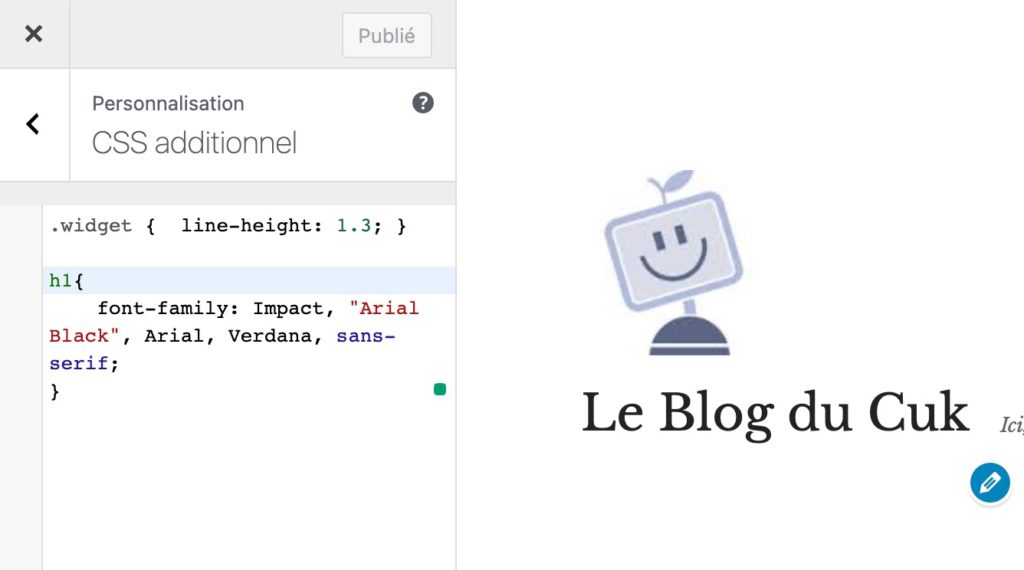
Bref, j’ai donc trouvé comment influer sur les articles eux-mêmes, sur tous les styles, et, ce qui est étonnant, c’est que si je glisse dans le champ CSS de l’extension (voir ci-dessus) la ligne suivante:
h1{ font-style: italic;}
… eh bien mes titres d’articles passent en italique.
C’est donc que h1 est bien le style employé pour les titres d’articles, alors pourquoi ne prend-il pas en compte le choix de la police?
Peut-être parce que dans ce cas, le thème passe par-dessus, je me dis comme ça.
Donc ce devrait être lui qu’il faudrait modifier?
Ou alors passer une ligne de code dans le CSS de la personnalisation, de ce type:

Il y a bien une influence, mais sur les éléments comme « Abonnez-vous à ce site par e-mail ».
Des fois, je me dis que depuis que je gère mon site, WordPress régresse ou fait des trucs sans le dire qui ont des répercussions sur ses utilisateurs, et ça commence sérieusement à m’agacer…
Bref, si quelqu’un a une idée, je suis partant, vous imaginez bien!
Merci d’avance et… toute bonne semaine à toutes et tous!
Mise à jour du 25 janvier 19 heures:
Eh bien le problème est réglé! Merci à vous tous pour votre aide, et en particulier à Marc Safar!
J’ai désormais la police que je veux même pour les titres en utilisant sa solution de CSS additionnelles, mais comme il le dit lui-même, ce n’est pas la solution idéale, d’autres sont plus efficientes mais plus compliquées au stade où j’en suis.
Cela dit, j’ai commencé la lecture de « Relooker son thème » de WPMarmite, et c’est trop passionnant.
Je vais m’y mettre, aux entrailles de WordPress!
En savoir plus sur Le Blog du Cuk
Subscribe to get the latest posts sent to your email.


Je ne saurais pas te guider dans ce qu’il y a à faire pour changer cela mais si avec Firefox on sélectionne une partie du titre de ton article et qu’avec un clic droit on demande à « Inspecter l’élément », on voit bien à droite que dans le thème choisi (https://leblogducuk.ch/wp-content/themes/qua/style.css?ver=20150818) tu avais une police Karla pour le texte principal, qui a été remplacée partout par Encode, et une autre avec empattements, Libre Baskerville, pour les titres qui est toujours utilisée pour les éléments « .site-title » et « .entry title ». En allant dans l’Editeur de feuilles de style, il y a profusion de feuilles de style CSS dont certaines prennent le pas sur d’autres. J’imagine qu’avec le temps et les modifications diverses, c’est inévitable mais il faudrait sans doute un peu rationaliser l’ensemble si tu veux éviter ces comportements quelque peu incontrôlables… Toutefois, si ça peut te rassurer, bien que grand amateur de belles polices, je ne suis pas vraiment choqué par ces titres qui te heurtent. Peut-être parce que je suis ici surtout avide de lire le contenu, et que celui-ci est lisible et plaisant à lire ?
Bon, j’ai pris des grandes décisions, j’ai acheté « Relooker son thème WordPress » chez WPMarmite.J’en ai marre de ne pas savoir comment tout ça fonctionne sous le capot.Je ne dis pas que je vais y arriver aujourd’hui (400 pages tout de même), mais je vais le faire.Ah, et du coup, si j’arrive, je modifierai la balise qui, lorsqu’il y a zéro commentaires, nous amène à l’endroit où on peut en écrire un.Ça m’a toujours énervé qu’il n’y ait aucun effet lorsqu’on clique sur « Leave a comment ». Et si du coup, j’arrive à le mettre en français, ça ira aussi!
Je n’aime pas WordPress, c’est un outil de blog auquel on a greffé un CMS. Perso je ne travaille qu’avec Joomla qui lui est un authentique CMS.
WordPress est No un parait-il pour sa facilité de mise en oeuvre…bof
Pour commencer en 5 minutes, WP n’est pas mal, mais pour aller plus loin, je le trouve plutôt lourd. Par exemple pour changer quelque chose dans un thème.
Cela dit, je ne me vois pas utiliser autre chose maintenant.
Joomla, on l’avait pour le site de la Municipalité, je le trouvais très compliqué et j’ai été très heureux de venir sur WordPress.
Comme quoi, c’est aussi une question d’habitude.
Pour commencer en 5 minutes, WP n’est pas mal, mais pour aller plus loin, je le trouve plutôt lourd. Par exemple pour changer quelque chose dans un thème.
Cela dit, je ne me vois pas utiliser autre chose maintenant.
Joomla, on l’avait pour le site de la Municipalité, je le trouvais très compliqué et j’ai été très heureux de venir sur WordPress.
Comme quoi, c’est aussi une question d’habitude.
Il est vrai que l’habitude facilite les choses. Ceci dit, les greffons tels que SP Page builder permettent de faire des miracles en terme de wysiwyg.
Me concernant, Joomla à pour lui une grande stabilité et une souplesse que ne possède pas WordPress. Après, il est juste de dire qu’il est plus complexe à aborder. Un outil de développeur fait pour les développeurs 😉
Il est vrai que l’habitude facilite les choses. Ceci dit, les greffons tels que SP Page builder permettent de faire des miracles en terme de wysiwyg.
Me concernant, Joomla à pour lui une grande stabilité et une souplesse que ne possède pas WordPress. Après, il est juste de dire qu’il est plus complexe à aborder. Un outil de développeur fait pour les développeurs 😉
Très pertinent WPMarmite.
J’ai utilisé Joomla pendant plus de 10 ans avant de passer à WordPress. Comme partout, il y a des avantages et des inconvénients dans les 2 camps. Joomla est excellent pour les sites complexes, WordPress est très vite installé pour des sites simples. Actuellement, j’ai presque tout rapatrié sur WordPress. J’utilise Divi comme thème et constructeur de pages. Il faut le temps de comprendre le principe mais ensuite, on fait tout ce qu’on veut… excepté quelques bugs parfois.
Le titre est en h1 class= » »entry-title »
La font est Libre Baskerville.
Ca n’est pas ce que vous aviez choisi ?
Un genre de « WordPress pour les Nuls » ?
Non, comme le montre mon réglage de l’extension, j’avais demandé Encode partout, y compris en h1.
Oui, mais plutôt « Le code WP pour les nuls ».
Oh que oui!
Bonjour et merci de cette inspection du code. Encore faut-il savoir comment le changer, raison pour laquelle je me suis inscrit au cours WPMarmite.
Merci encore aussi de me rassurer!:-)
Ah et bien quand j’ai vu que la police n’était plus la même, j’étais assez content de voir un empattement plus prononcé, car sur écran comme sur papier ça facilite grandement la lecture. Tant pis pour l’esthétique au final.
C’était un bug, dommage, mais c’était une bonne expérience ! ?
Donc tu n’es pas dyslexique! Les polices à empattement sont à proscrire pour eux (nous).?
Alors non en effet je ne le suis pas!
Par contre je ne savais que ça compliquait les choses pour les dyslexiques. Cela dit, je comprends mieux les difficultés que certains de mes amis, qui le sont, ont rencontrées pendant leurs études (le monde académique adooooore les polices à empattement).
Je m’endormirai moins bête ce soir !
Bonjour François,
Pour aller vite le mieux serait d’aller changer directement la règle dans le fichier style.css de ton thème « qua » à la ligne 304. Avec Themecloud et l’outil codiad tu peux y accéder : www > wp-content- > themes > qua > style.css. Pour être rassuré fais une sauvegarde dans Themecloud que tu pourras restaurer en un clic. Si tu ne sais pas encore faire ça ou si tu n’es pas à l’aise, tu peux en effet te servir des css additionnels du customizer (apparence > personnaliser) met ceci pour modifier les titres :
.entry-title {font-family: »Encode Sans », arial, sans-serif;}
Si cela ne fonctionne pas met ceci à la place :
.entry-title {font-family: »Encode Sans », arial, sans-serif !important;}
Sinon je préfère éviter d’utiliser des extensions pour les fontes Google, je vais choisi celles dont j’ai besoin sur le site https://fonts.google.com/ puis j’utilise le code donné par Google. Bien sûr il faut savoir où injecter le code (certains thèmes facilitent la chose) et pouvoir choisir la police dans les css.
Je ne m’explique pas la modification de règle de police pour ton site, une ancienne règle donnée par une extension qui a sauté suite à une mise à jour, une mise à jour du thème lui-même ? Je suppose aussi que tu n’as as pris la précaution de faire un thème enfant.
Bon courage.
Avez-vous déjà eu l’occasion de tester une de ces polices conçues spécifiquement pour les dyslexiques ? Elles sont très efficaces paraît-il.
Tiens, ça me donne une idée… pourquoi pas mettre une option, dans les logiciels, sites, etc. pour choisir une version adaptée aux dyslexiques ? À creuser.
Quand vous allez dans le code il s’agit bien de cette class
600ede9a72f30abd5e5bacf1.jpg
Les textes sont devenus aussi plus grands. Sur la page d’accueil, dans le début de chaque article, on ne voit plus que quelques mots par colonne ce qui est peu lisible…
OOOOOOOOHHHHH! Merci Marc!
J’ai entré ton code dans un CSS additionnel et c’est tout bon!
Je vais apprendre ensuite à faire autrement, mais là, pour l’instant, ça joue impeccablement.
Merci INFINIMENT!
Yeppppppeeeee!?????
Mise à jour du 25 janvier 19 heures:
Eh bien le problème est réglé! Merci à vous tous pour votre aide, et en particulier à Marc Safar!
J’ai désormais la police que je veux même pour les titres en utilisant sa solution de CSS additionnelles, mais comme il le dit lui-même, ce n’est pas la solution idéale, d’autres sont plus efficientes mais plus compliquées au stade où j’en suis.
Cela dit, j’ai commencé la lecture de « Relooker son thème » de WPMarmite, et c’est trop passionnant.
Je vais m’y mettre, aux entrailles de WordPress!
Avec grand plaisir François 😉
Vous n’avez pas de thème enfant vous permettant de modifier le code sans toucher au thème maitre ?
Non, pas encore, mais c’est le but de ma formation, je vais m’y mettre tout soudain!
Heu… Si j’ose…
Pour le titre sous le logo, et le « ici, mais sûrement ailleurs », j’ai essayé d’ajouter les lignes CSS en dessous de ce que tu m’as proposé, pour que ces deux éléments aussi passent en fonte Encode.
Mais cela n’a pas d’effet, pourtant, .site-title et .site-description me semblent les bonnes cibles, non?
Merci!
600f24bfd7d39c26d8ae1e96.jpg
Hello François,
oui ce sont les bonnes cibles mais pour des raisons ésotériques (réservés aux Grands Maîtres) de priorité de règles CSS tu n’arrives pas à supplanter une autre règle en amont (je rappelle CSS = feuilles de styles en Cascade). La solution ici c’est le coup de force avec !important:
.site-title, .site-description { font-family: « Encode Sans », arial, sans-serif !important; }
Cela devrait le faire…
Ensuite quand tu seras initié tu changeras ces règles directement dans les feuilles de style du thème.
Tu es trop fort!
Merci mille fois encore!
C’est tout bon maintenant.