J’aimerais faire un petit avertissement avant de commencer cette humeur. Papa, si tu me lis, tu peux sauter cet article.?
Oui, je préfère, ne touche à rien!
Et pour les autres lectrices et autres lecteurs une de ces phrases qui fera date dans l’histoire du blog:
Commentez avec des enrichissements, commentez sans enrichissements, peu m’importe, pourvu que vous commentiez.
François Cuneo, le 9 mars 2017
Je ne sais pas vous, mais moi je trouve ça beau et profond.
Le système mis en place par WordPress en matière de commentaires est bien pensé en ce qui concerne les avertissements d’un nouvel élément (commentaire donc) ou les réponses (au commentaire, il faut toujours tout préciser, ici), mais il faut bien dire qu’en ce qui concerne les enrichissements des commentaires (là, je ne rajoute rien, c’est bon, je pense), pour les lecteurs , ce n’est pas le paradis.
On pourrait croire que ni les liens, ni les images insérées, ni même les enrichissements de styles ne sont possibles.
Alors que c’est le cas (sauf pour les images), mais cela de manière bien cachée, ce qui est bien dommage d’ailleurs, et ça, voyez-vous, ça m’énerve d’ailleurs un tantinet.
Alors, comment faire, boudiou?
Je vais vous présenter ici quelques petites formules pour enrichir vos commentaires (si vous le désirez, bien sûr), et tout à la fin, je vous donnerai la méthode pour mémoriser très rapidement ces éléments, qui ne seront pas seulement utiles sur Le Blog du Cuk, mais aussi sur tous les blogs de WordPress.com.
C’étaient d’ailleurs (pour ceux que ça intéresse) les mêmes codes que nous entrions dans les commentaires sur Cuk.ch (nous les voyions d’ailleurs, lors de la rédaction), sauf qu’alors, nous avions un plug-in intégré à notre système qui les insérait (les codes, donc… je fatigue…) avec des boutons, ce qui est impossible à faire avec WordPress.com. Le pire d’ailleurs, c’est que moi, si je modifie un de mes commentaires, je les vois, ces boutons, et pourquoi n’est-ce alors pas le cas lors de la première écriture, ou pour les lecteurs du site, hmmm? Allez Monsieur WordPress, un petit effort s’il vous plaît!
Attention: parce que WordPress transforme les guillemets anglais en guillemets français, je vous donne certains exemples sous forme d’images, mais vous pouvez télécharger ici le fichier texte qui vous permet de copier-coller les formules.
Comment entrer un lien dans les commentaires
Pour entrer un lien dans les commentaires, collez la commande suivante:
![]()
À partir de là, c’est comme dans Cuk.ch d’alors, vous double-cliquez sur ADRESSE et vous tapez ou collez (entre les deux guillemets) le lien.
Vous double-cliquez sur titre et vous tapez le texte qui doit apparaître sous le lien.
Par exemple
![]()
donnera
Je vous montre un lien vers Cuk.ch.
Comment entrer une image dans les commentaires
Attention, après discussion avec WordPress, j’apprends qu’il est impossible pour les lecteurs d’insérer des images dans les commentaires
Vous voulez que je vous dise?
C’est NUL.
Mais bon, c’est comme ça. La seule solution, lier les images via les… liens.
Voir plus haut. Je suis vraiment désolé de la chose.
Donc… euh, si j’ose, ne faites plus de tests! Ça m’évitera de les effacer! 🙂
Comment insérer du gras dans les commentaires
Lorsque vous voulez mettre un passage en gras, entrez le code suivant:
![]()
Sélectionnez TEXTE GRAS et entrez votre texte à la place.
Exemple:
![]()
donnera
J’aime la fondue chinoise quand les tranches ne sont pas trop fines.
Comment insérer de l’italique dans les commentaires
Lorsque vous voulez mettre un passage en gras, entrez le code suivant:
![]()
Sélectionnez TEXTE ITALIQUE et entrez votre texte à la place.
Exemple:
![]()
donnera
J’aime la fondue chinoise quand les tranches ne sont pas trop fines.
Comment entrer une citation dans un commentaire
Pour insérer une citation, insérez ce code, remplacez AUTEUR par la personne citée, et TEXTE CITE par le texte cité. Attention, normalement, le nom de l’auteur n’apparaîtra pas, mais le texte apparaîtra par contre en bloc de citation, donc je vous conseille de mettre à la ligne précédent le code « Citation de M. ou Mme Untel »
![]()
Comment entrer du code pour qu’il ne soit pas interprété (rare, pour les programmeurs ou si vous voulez montrer du code HTML!)
Collez le code suivant et entrez votre code à la place de CODE.

Bien.
Et si on simplifiait toutes ces petites choses, ça vous dirait?
Vous me direz que ce n’est pas tout simple tout simple, tout ça.
Raison pour laquelle je vous propose de passer soit par les raccourcis-clavier (intégrés au système), soit par Typinator, soit par TextExpander pour les avoir toujours sous la main.
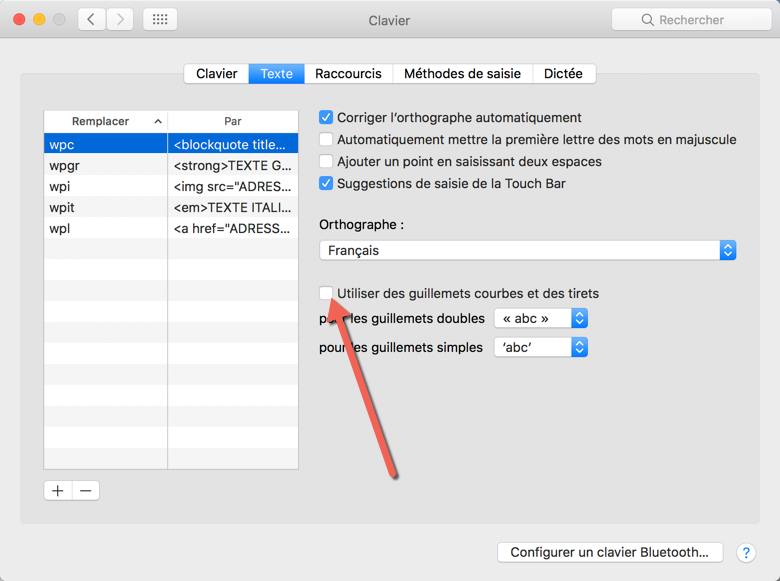
Voici un exemple de ce que j’ai fait avec les raccourcis-clavier intégrés au système, donc gratuits. Cela se passe dans les Préférences Système, Clavier, onglet Texte:

J’ai créé des raccourcis qui vont afficher les codes vus plus haut.
À gauche, l’abréviation, à droite, j’ai collé les formules (que, je le répète, vous pouvez trouver ici).
Si je tape les trois lettres wpc miracle, miracle,
va apparaître automatiquement à l’endroit où se trouve le curseur à la place des trois lettres, et vous aurez compris que les lettres associées aux lettres wp ont les significations suivantes: (c pour citation, gr pour gras, it pour italique, l pour lien).
Attention: vous devez désactiver la case à cocher (à décocher dans le cas précis) « Utiliser les guillemets courbes et des tirets » (flèche rouge).
Voilà!
Vous n’avez strictement plus aucune raison de ne pas commenter sur Le Blog du Cuk, sous prétexte que vous n’arrivez pas à faire quelque chose de joli.
Cela dit, moi, même si vous écrivez des commentaires tout simples, ça me va aussi, qu’on se le dise!
Ah, et au fait, c’est vrai, j’adore la fondue chinoise, pourvu que les tranches ne soient pas trop fines.
En savoir plus sur Le Blog du Cuk
Subscribe to get the latest posts sent to your email.


« Une tanche top fine », c’est pour fai’e comme la vigie du bateau pi’ate dans Aste’ix? Ou c’est une faute de f’appe?
Maintenant, tu dois expliquer, Mathieu, moi je sais, les lecteurs pas!?
Je remarquais juste la faute de frappe à la dernière ligne de l’article: « … ne soient pas top fines ». Il manque un « R », ça me faisait sourire, des tranche « Top-fines ». Un problème de clllavier, peut-être? 🙂
Je pensais que c’était encore ton clavier, mais tu vas nous expliquer ce qui lui arrivé ou bien?
Au fait, j’ai corrigé!:-)
François, si tu passes par là, tu peux supprimer mes commentaires ci-dessus qui encombrent… Et, si tu veux bien, m’expliquer pourquoi les images, ça ne marche pas.
J’ai aussi eu des problèmes. Des liens vers Droplr ou Dropbox ne fonctionnent pas non plus chez moi, mais vers Archiv Host oui. Peut-être parce que le lien finit par .jpeg ou .png, alors que sur les deux premiers, ce n’est pas le cas…
Si quelqu’un a l’habitude et peut nous expliquer… J’avais déjà le même problème sur cuk.
Concernant les liens vers Dropbox :
Noé m’avait donné un tuyau il y a un certain temps :
au lieu de http://www.dropbox.com, mettre dl.dropbox.com
Pour tous ces codes…Mais faut sévèrement maîtriser, parce qu’on fait tout en aveugle…
Modane
Miles & Jaco
Test image
Une explication possible ?
Et voilà, c’est bien la Suisse, ici, de penser tout de suite enrichissement !
z (et cette recette de fondue, alors, je répêêêêêêêêêêêête : des promesses, des promesses…;o)
Tu as oublié de fermer la balise img dans ton exemple je crois
Merci François! Je monte au Mollendruz à la neige et je ferai mumuse avec les balises ce soir!
J’ai mis une image, mais ça passe pas… 🙁
Pas de chance pour les images…
Tu veux dire que WordPress.com t’empêche de mettre les plugins que tu veux? Parce que si c’est le cas je trouve que pour le prix, c’est étrange. Mon site (ridicule tellement il est petit et pas à jour) est hébergé chez Infomaniak. Installé WordPress en un click, l’interface est elle-même la même ensuite que ce que tu montres dans le billet précédent, et je peux installer les plugins que je veux.
Ou alors j’ai pas compris?
Tu as parfaitement compris. J’aurais peut-être dû…
Ce qui est fait est fait 🙂
Mais je peux pas corriger mes erreurs d’orthographe dans mon précédent commentaire, arghl !
/Users/JMS2/Desktop/Capture d’écran 2017-03-09 à 08.38.55.png. C’est juste pour essayer !!!!
L’erreur de balise , c’est dans l’exemple de l’article, il faut un /img à la fin je dirais 😉
Non non, peut-être, le problème vient-il que seul l’admin peut mettre des images…
Attention, pour l’instant (je n’ai pas le temps en ce mardi matin d’aller plus loin dans les investigations), je crois bien qu’il est impossible de mettre des images pour les lecteurs, seuls les rédacteurs le peuvent. Je reviens plus tard dans la journée sur ce coup.
Vous ne m’en voudrez pas, j’ai fait un peu le ménage dans les commentaires de type « tests »!?
test, à effacer 😉
effectivement, il doit y avoir une option à activer de ton coté du genre « interpréter le html (ou les balises) dans les commentaires »
Aimer est le grand point, qu’importe la maîtresse?
Qu’importe le flacon, pourvu qu’on ait l’ivresse.
François, dans ta présentation des balises HTML, à partir de TEXTE GRAS et jusqu’à la fin de l’article, le code ne s’affiche plus, il est interprété par le navigateur, en tout cas sur Safari (j’en profite pour tester ces balises):
Quant au fichier à télécharger, il s’arrête abruptement à « (pour montrer du HT »(manquent les lettre ML… et la suite)
Pendant que j’y suis je fais aussi un essai d’insertion d’images.
D’abord JPG:
(image provenant du site
Iconic Photos
Puis PNG:
<img src="http://www.tchengwang.com/public/WatchYourHand.png"alt="Watch your hand, jeu de mots sur le mot Watch« />
Caramba! Encore raté!
Erreur de guillemet pour la deuxième image. href= »http://www.tchengwang.com/public/WatchYourHand.png »>Voici le lien corrigé (je sais que l’image n’apparaîtra quand même pas dans le commentaire, c’est juste que je n’aime pas laisser un travail inachevé).
Toujours ces maudits guillemets automatiques. J’essaye encore.
Ça doit être une question de plugin.
Comment-images
Je viens d’avoir une réponse de WordPress: impossible s’insérer une image en commentaire sur WP.com. Il faut mettre un lien vers l’image.
Eh bien au moins, on sait… Noé? Tu veux bien être gentil avec ton papa? Comment tu avais fait? Mmmmmh?
Il s’agissait d’un WP chez le provider, là, c’est WP.com…
soheil a dit:
Ce lien fonctionne, mais ouvre la page contenant les photos.
Je tente un test (simple “copié-collé” d’un ancien commentaire sur Cuk.ch), mais intégrant des liens vers des images. À comparer donc avec le rendu dans
l’article source de Dom’…
-Début du test.
Aujourd’hui, chrysalides dans leur cocon d’acier, certaines semblent sous sédatif en attente de l’envol final.
Fut un temps pas si lointain, elles étaient fières et droites, avec deux petits bras et un appendice facial qui donnait envie d’entamer une discussion.
-Fin du test.
Oublié de préciser qu’il fallait comparer avec le commentaire 18 de l’article source …
Jean-Yves, en effet, la seule manière d’insérer une image est de la lier à l’aide d’un lien, mais on ne la voit pas. J’ai fait la mise à jour dans l’article.
Je trouve tout de même ça assez nul, sans compter qu’avec un compte business, j’ai un espace illimité. Alors bon, les vidéos, OK, mais les photos ou les images devraient tout de même pouvoir passer, sans compter qu’on met de petites images en commentaires!
François, je n’utilisais pas l’insertion directe d’image sur Cuk, préférant un lien laissant le choix au lecteur d’aller voir ou non 😉
Actuellement, vu de chez moi ça fonctionne quand-même pas mal tout ça, (Moins élégamment que sur Cuk, donc encore bravo Noë !).
Si j’avais su le bronx que ma demande allait provoquer! … 😉
En plus, à la fin, on ne peut même pas mettre une image en commentaire. Dommage, j’aimais bien mettre des petites images à la gomme dans les commentaires de cuk.ch. Mais ça, c’était avant… 😉 😉
Eh bien! Je ne sais pas à quelle heure dans la journée, les codes allaient péter dans mon texte, et être en fait interprétés par WP qui fait qu’on n’y comprenait rien.
C’est bon, j’ai corrigé et remplacé tous les codes tapés par des images.
De plus, j’ai modifié le document au format Textexid avec les codes à télécharger .
Je viens de renoncer à commenter, ça dépasse mes capacités, ton billet !
Je vais en rester aux nouvelles suggestives, tiens demain vendredi, c’est plus « basique » ? Bises quand même.
Ceci est un test de commentaire en Markdown.
Avec:
Et:
Et avec un lien vers la page d’accueil du blog.
Mais voyons si les commentaires fonctionnent malgré tout avec les conseils de cet article.
Voici un exemple en gras écrit avec les explications données plus haut.
Et voici un exemple de gras en markdown, le tout mixé dans le même commentaire.
Et ça marche en plus, il va falloir que je fasse vite fait un petit article là-dessus.
Et là, je fais un test comme si ce n’était pas moi, pour insérer une image en Markdown… (mais c’est moi hein… le big boss de moi-même)
Smaller logo:
Eh bien non, ça ne fonctionne pas… En même temps, ils me l’ont bien dit sur WP, mais bon, j’espérais en Markdown, ça pouvait passer…
Je confirme pour le texte, et ça fonctionne en utilisant indifféremment la syntaxe Markdown et/ou HTML dans iA Writer 😉
Voici un très joli lien.
À noter que vous pouvez mettre un titre au lien qui apparaîtra lorsque vous laissez le doigt dessus.
François,
il y a un souci avec ton lien :
Oups ! Cette page est introuvable.
It looks like nothing was found at this location. Maybe try one of the links below or a search?
Que dire ? ?
@
Comme dans la découverte d’un nouvel appartement, j’imagine que s’approprier un nouveau cyber-espace demande un peu de temps. Au risque de butter contre une porte qu’on n’imaginait pas si près ?
Patience et longueur de temps, comme disait JDL …
Voici un joli lien vers le blog du Cuk