Préambule
Ce blog est publié sur WordPress, et il le reste.
Pour information, WordPress est une plateforme sur laquelle sont basés plus de 39% des sites que vous lisez au quotidien.
Pour personnaliser un site WordPress, ses responsables (vous et moi) utilisent des extensions et des thèmes.
Ces thèmes touchent le look du site visité, par exemple avec des « Designs » tout préparés, et certains thèmes en offrent beaucoup, mais aussi avec des possibilités de réglages qui vont d’extrêmement basiques à tout à fait raffinées.
Au départ du Blog du Cuk, mon choix s’était porté sur le thème Qua, sans trop savoir pourquoi d’ailleurs: il me plaisait bien, et, à l’époque, je ne savais pas du tout que les thèmes pouvaient toucher ou pas les réglages de WordPress dans leurs moindres détails, et surtout sans se prendre la tête avec du code HTML ou CSS.
Le pourquoi d’un changement
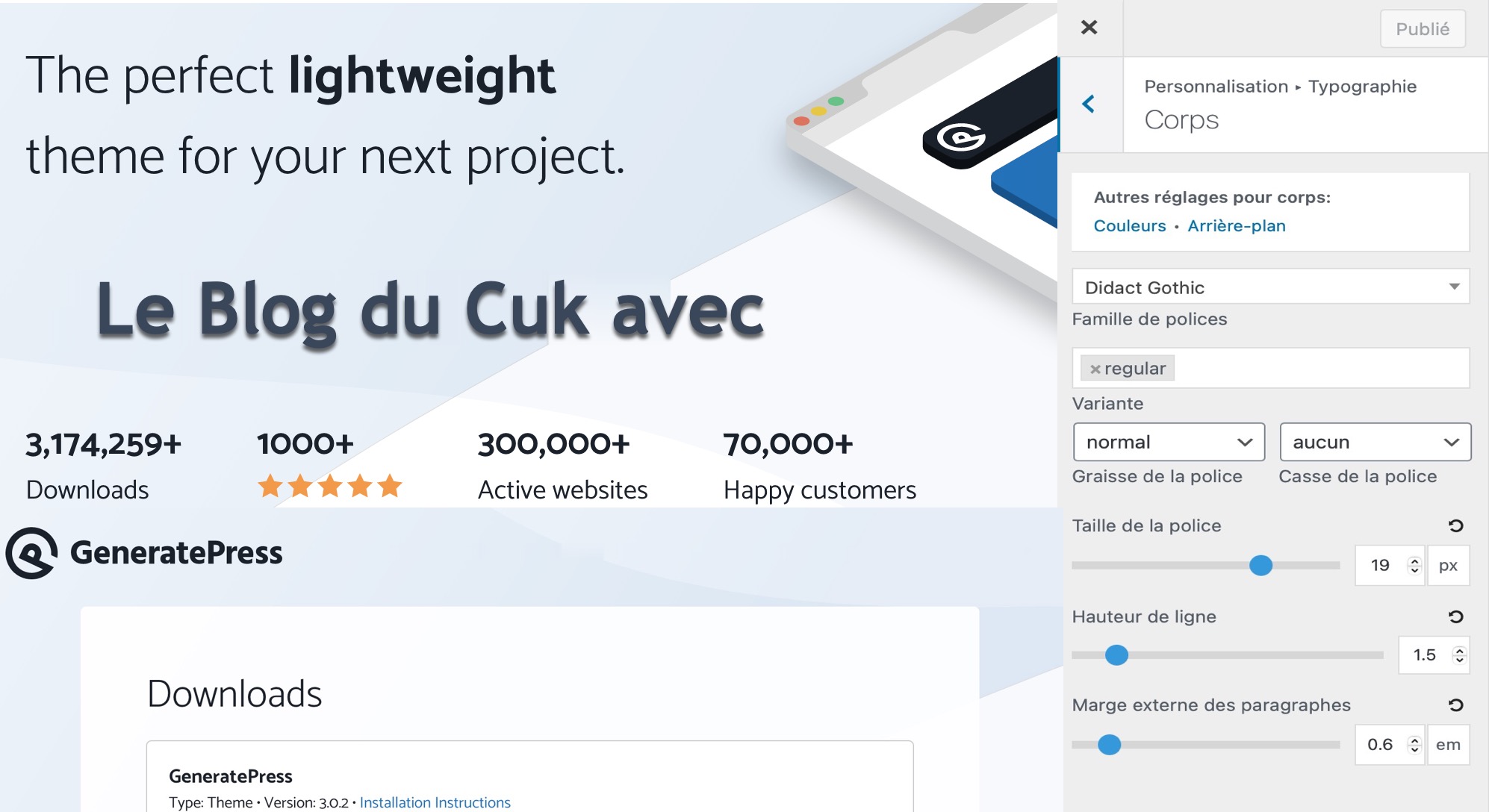
Je vous l’écrivais l’autre jour, il s’est passé de drôles de choses ces derniers temps, sur le Blog du Cuk, notamment quand j’ai constaté que les polices de caractères du site avaient sauté.
Quand j’ai voulu voir pourquoi c’était arrivé, je me suis rendu compte que tout un pan des réglages de mon thème Qua avait disparu de sa zone de personnalisation.
Cela faisait un moment que je me rendais compte que ce thème n’était pas mis à jour.
En fait, j’ai regardé l’historique du thème: Qua n’avait jamais été mis à jour depuis que je l’avais installé, il y a bientôt 4 ans.
Pire, Qua n’est même plus disponible dans le store de WordPress, c’est dire qu’il s’agissait d’un thème sans issue, obsolète, qui tôt ou tard n’allait pas être capable de suivre les évolutions de la plateforme.
En fait c’était déjà le cas.
Un exemple en dehors du problème du réglage des polices qui avaient disparu?
Les menus se déroulaient, certes, mais il fallait se dépêcher pour les saisir, sinon les commandes disparaissaient.
C’est que WordPress a changé passablement en version 5: les thèmes doivent évoluer eux aussi.
Qua ne le faisait plus.
Il fallait que je le quitte.
La décision du changement
Vendredi soir, il y a donc trois jours, j’ai enfin compris qu’il n’y avait plus d’issue avec Qua.
Je suis allé sur le net pour voir ce que cela signifiait de changer de thème parce que je craignais le pire.
En gros?
Pas simple: le risque est de voir les réglages que l’on a faits avec amour se faire écraser, de voir aussi tout un pan du site simplement ne plus fonctionner: par exemple, mes images sur la page d’accueil étaient dans un format bien précis pour Qua, le risque était de voir toutes ces images tronquées sur la page du nouveau site et de ce fait ne plus avoir aucun sens.
De partout, j’ai entendu qu’il fallait travailler sur une copie de son site dans une sorte de bac à sable, ce que j’ai pu faire sur mon hébergeur ThemeCloud donc je vous ai parlé ici.
J’en tremblais, et me disais que j’allais remettre ce changement à plus tard.
Et puis, je suis parti courir mes dix kilomètres du samedi, pendant lesquels j’ai réfléchi, me disant que si je n’agissais pas tout de suite, je n’allais pas dormir jusqu’à ce que ce soit fait et que tant qu’à faire, il fallait agir dès mon retour au bercail.
Je me connais assez bien depuis le temps: quand une idée germe dans ma tête, je dois passer aux actes, et ça doit aller vite.
J’ai donc plongé dans la recherche de thèmes et j’ai lu des tests poussés et détaillés de WPMarmite qui en mettent trois en avant:
Les auteurs de WPMarmite expliquaient qu’ils étaient tous les trois géniaux, mais que GeneratePress avait leur préférence.
C’est donc lui que j’ai choisi.
Ce thème a tout pour lui: des réglages sur à peu près tout, surtout quand on passe en mode Premium, une rapidité reconnue par tous, près de 1’000 votes de 5 étoiles sur le net, un gars qui le développe au quotidien et le fait évoluer en permanence puisqu’il est désormais pratiquement sa seule source de revenus.
Il faut dire que le bougre a du succès, voyez plutôt:

Ce que dit WPMarmite de son créateur:
Pour la p’tite histoire, ce thème plébiscité par la critique a été créé en 2014 par un développeur/designer canadien d’une vingtaine d’années nommé Tom Usborne.
Le succès est tel qu’il a dû mettre son activité de freelance de côté pour se consacrer à 100% à son thème.
WPMarmite
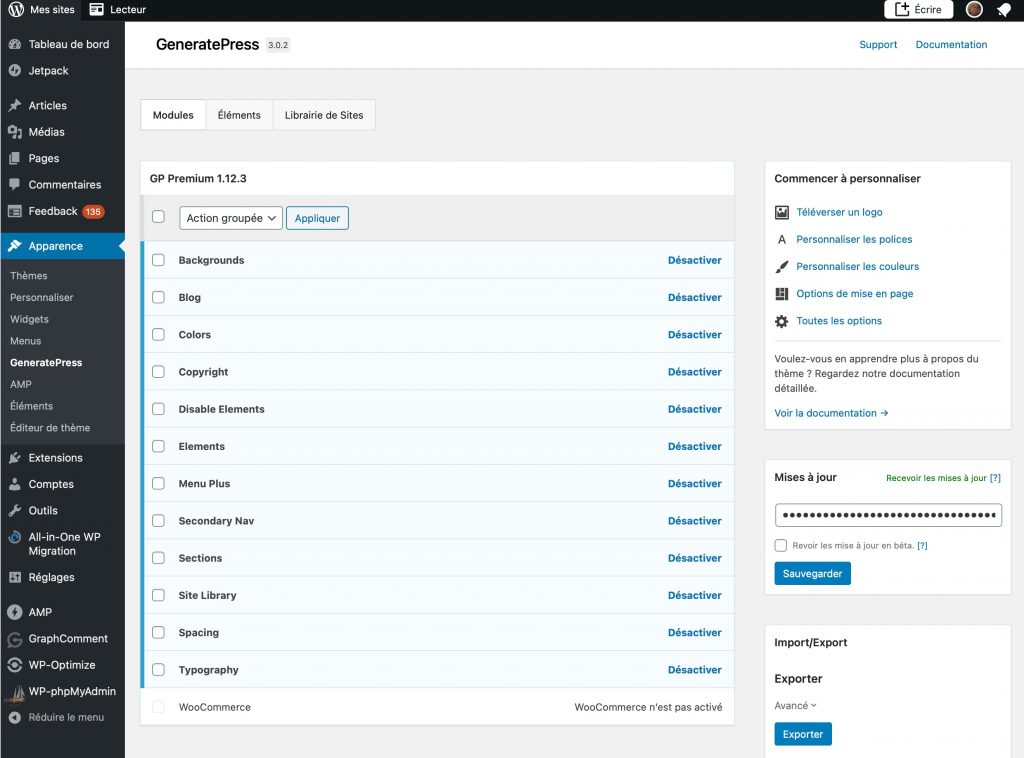
J’ai donc installé GeneratePress sur le clone de mon site, juste pour voir ce qui se passait.
Et là, miracle, tout était possible, et rien n’était perdu, à moins que j’installe un « Design tout prêt » de la bibliothèque que l’on voit apparaître si l’on est en mode Premium.

J’ai testé l’un des ces designs, tous mes réglages ont été écrasés (GP m’avait averti de la chose), ce qui n’était pas grave puisque je les ai récupérés en quelques minutes grâce aux modules de GeneratePress. Mais alors à quoi bon passer sur un Design, puisqu’au final, j’en revenais à une présentation que j’apprécie et qui était proche de celle que j’obtenais sans en coller un.

Cela faisait deux petites heures que je boutiquais sur mon site clone, lorsque j’ai décidé que cela suffisait, j’allais faire de même en direct sur le vrai site, celui que vous avez sous les yeux.
Malheureusement, impossible de passer les réglages du site « Clone » vers le site original, ce qui n’était pas un mal d’ailleurs, je préférais repartir à zéro.
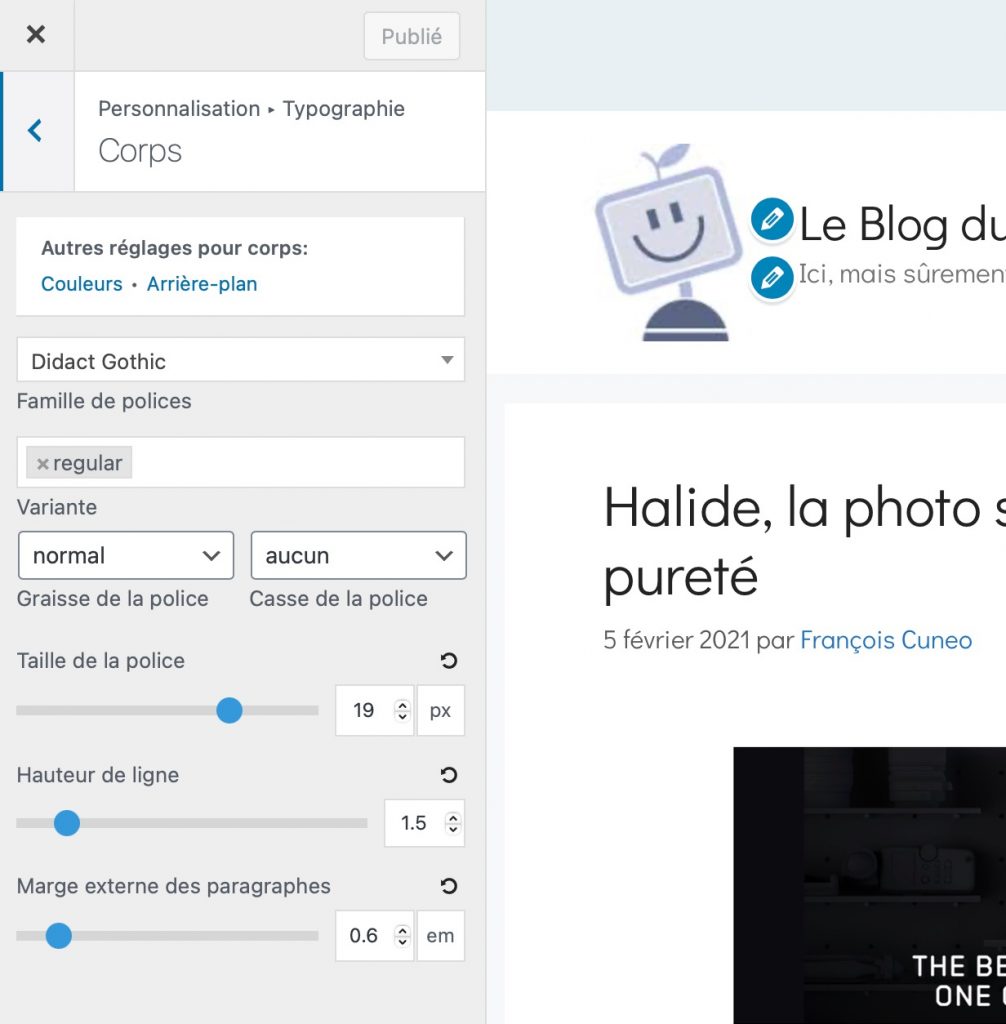
J’ai réinstallé le thème GeneratePress et de son extension Premium (49$ par année, ou 249 $ en mode « à vie », ce que j’ai choisi), nouveaux réglages pendant la soirée, sans oublier le retrait de l’extension WP Google Fonts dont je vous ai parlé l’autre jour, nouveaux réglages disais-je que ceux qui sont passés sur le site ont dû constater, et au final, le site que vous avez sous les yeux.
Ce que vous gagnez dans ce changement avec mes nouveaux réglages:
- un nouveau look qui me semble sobre et agréable;
- une nouvelle typographie qui me semble tout à fait lisible;
- une lecture des articles en mode « focus », à savoir sans distraction puisque vous n’avez plus de barre latérale;
- un site qui devrait être plus rapide puisque GeneratePress est connu comme l’un des thèmes les plus rapides pour WordPress et les plus respectueux de son code;
- une recherche d’articles immédiatement disponible en haut de l’écran, à droite;
- un bouton de retour vers le haut de la page et un copyright dans le pied de page;
- un bouton retour vers le haut de la page qui apparaît en bas de la page à droite, même sur un mobile si l’on scrolle (il est parfois toujours présent);
- des menus qui fonctionnent, y compris sur mobile;
- des images « mises en avant » dans la page d’accueil qui ne sont plus cantonnées à une taille fixe, ce qui personnellement me laisse plus de liberté;
- des images « mises en avant » qui sont rappelées au-dessus du titre de l’article en mode lecture d’icelui.
Pour votre information, la lecture d’un article en mode focus est à l’essai.
En effet, elle a trois avantages:
- elle offre une vue plus aérée;
- elle permet l’affichage d’images de plus grande taille;
- elle ne vous distrait pas par des éléments qui bougent pendant que vous scrollez.
Mais elle a deux désavantages:
- si vous ne réduisez pas la largeur de la fenêtre, les lignes sont longues, c’est peut-être désagréable pour vous — mise à jour du 8 février à 21:30, problème réglé, la largeur de l’article s’adapte pour afficher environ 80 caractères par ligne quand on passe en mode « lecture d’article », ce qui est une valeur hautement recommandée —.
- les widgets disparaissent, ce qui est très bien, mais celui de GraphComment montrant les derniers commentaires le fait aussi: cela peut-être embêtant dans des séances de « rattrapage » des commentaires, puisqu’il faut alors cliquer sur le logo du site pour repasser en mode « je vois les widgets ».
À voir…
Surtout que GraphComment nous annonce un changement drastique pour dans quelques jours, ça va être dingue!
Bref, je compte sur vous pour me dire ce que vous pensez de cette nouvelle mouture qui évoluera certainement ces prochains jours.
En ce qui me concerne, en plus d’avoir l’impression d’être maître pratiquement de presque tous les détails de mon site, je suis le plus heureux des hommes dans l’écriture des articles dans l’éditeur Gutenberg de WordPress: enfin, j’ai la même police lorsque j’écris que celle qui apparaît pour vous à la lecture des articles: enfin, j’ai un outil d’édition magnifique.
Rien que ce dernier point, égoïstement, ça me change la vie.
Et vous, ça vous plaît?
Ah, et pour comparaison, je vous glisse la présentation du site « d’avant », en tout petit ici pour ne pas mettre le foutoir et que plus personne ne sache où l’on en est en lisant l’article, il vous suffit de cliquer dessus pour voir la chose ensuite en un peu plus gros.
En savoir plus sur Le Blog du Cuk
Subscribe to get the latest posts sent to your email.



Très clair, aéré, chouette police, un p’tit coup de jeune, moi, il me plaît ce nouveau thème !?
Super, je suis content que ça te plaise!
Je plussoie, c‘est très aéré, et très joli. Bravo.
Et ça me fait penser qu‘il faut que je me plonge une fois dans la WP Marmitte pour que je comprenne mieux les arcanes de wordpress… Je maintiens bon gré mal gré plusieurs mini-sites WP, mais à chaque fois je me prends la tête pour des bêtises….
Aéré, sympa, moderne. Je vais finir par peut-être changer d’avis sur WordPress, bien qu’il n’y soit pour rien dans le design du site…
C’est le prochain Too much Bôôô ? En tout cas moi ça me plait.
Bravo !
C’est effectivement pas mal, je réfléchis moi-même à une refonte de mon blog mais je ne sais pas par où commencer.
Je confirme l’avis général, très lisible, agréable à mon sens. Et rapide : j’ai fait l’essai d’une recherche, un mot clef et hop première des 39 pages de résultats affichée immédiatement.
Bref, une bonne surprise en ce lundi matin !
Merci.Ton blog, c’est un blog WordPress ou un blog à partir d’un moteur « sur mesure »?
Si c’est sur mesure, c’est bien évidemment plus compliqué…
Je vous parlerai bientôt d’une formation WPMarmite pour relooker son site Web!
Merci pour les compliments!
Je n’aurais pas l’impudeur de m’attribuer un Too Much Bô!?
Par contre, le thème et toute sa puissance en mérite un.
Merci!
Youpee! Merci!Ah oui, purée, ça dépote, une recherche sur les mots-clés!?
Merci!
C’est du 100% positif pour moi aussi :). L’ancien thème avait une certaine « lourdeur » et lenteur.
Je viens de faire quelques essais et c’est vrai que c’est bluffant : ultra rapide et judicieux !
Super intéressant pour moi, je voudrais juste savoir si, comme je le crois, ce thème sert plutôt pour un blog que pour créer un site avec une esthétique, comme Divi pour moi ?
Bravo, très bon choix semble-t-il. Et je confirme pour la rapidité ! J’aime beaucoup la sobriété, trop de sites sont trop touffus.
Juste une question : pourquoi réduire la largeur d’affichage ? Le site y gagnerait peut-être un peu en étant 20% plus large.
Moi j’aime beaucoup, c’est plus moderne tout en gardant un côté minimaliste, une réussite !
Si je devais faire un micro-reproche, mais pour l’instant cela sera le seul que j’aie trouvé, c’est toute la place perdue sur les côté de la page, c’est presque trop centré sur le milieu de la page sur Mac. Par contre sur iPhone/iPad c’est parfaitement adapté.
Bonjour François,
Un de tes lecteurs silencieux (mais assidu !) trouve ça très très bien !
Pour un de mes clients j’ai dû passer de Joomla à WordPress, pas pour un blog, pour un site de B&B. J’utilisais sur Joomla Akeeba backup qui avait l’énorme avantage de faire à chaque mise à jour une sauvegarde intégrale qui permet une réinstallation à l’identique.
Partant de là, j’ai cherché pour WordPress l’identique.
Sur WordPress j’utilise « all in one WP Migration » et son add-on « all in one WP Migration File extension ». La sauvegarde se fait en local, en FTP ou sur une multitude de cloud déjà paramètres.
J’utilise comme toi un site et son clone.
D’abord je sauvegarde le site puis fait mes tests ou mise à jour sur le clone. 2/3 mn pour la sauvegarde du clone, autant pour la restauration sur le site. Aucun problème d’autant que je dispose de l’ensemble des sauvegardes pour revenir en arrière si besoin.
Et j’utilise la version gratuite de ce plugin ce qui ne gâte rien !
Thème très plaisant et jolie typo.Personnellement j’utilise le thème NEVE, voir sur wpmarmite avec Elementor.Tous les éléments sont réglables avec possibilité pour CHAQUE section d’être vue soit sur ordinateur, soit sur mobile ou l’ensemble. Mon choix s’est porté sur un thème géré par une équipe, ce qui me semble plus pérenne, quoique moins personnalisé, qu’avec un seul développeur. J’ai eu plusieurs problèmes avec de géniaux programmes conçu et suivi par un développeur. En particulier j’utilisais Yummy pour mes synchros en FTP, plus précisément Yummi Watch qui scrutait en permanence certains dossiers et déclenchait une synchro après une modification. L’auteur à disparu, un accident, et ses logiciels n’ont pas été repris. j’ai dû repenser mon flux de travail (maintenant j’utilise Arq dont je suis très satisfait)
Bonjour, j’ai redécouvert ce site récemment, félicitations pour avoir réussi à continuer après cuk.ch. Oui, je trouvais l’ancien thème difficile à lire. Le nouveau me paraît mieux, même si je préférerais un peu moins d’espace entre les lignes, et des lignes plus courtes (voir capture attachée). Mais je peux toujours me rabattre sur le mode « Reader View » de Firefox, donc ça va :)60210cab1a196022ed1270eb.png 60210cb3eacc3db28dabf199.png
François, super, c’est bien plus lisible
Excellent! Effectivement, un thème qui n’est plus mis à jour, c’est la loose!
Lors de la refonte de mon blog, j’ai longtemps hésité. J’avais, dans un premier temps, expérimenté Astra. Puis, j’ai voulu tout de même visiter les deux autres thèmes mis en avant par WPMarmite. J’ai pensé un moment que GeneratePress allait l’emporter. J’ai acquis la licence perpétuelle pour voir si la version payante pouvait m’apporter un truc qui me manquait dans la version gratuite. Comme cette fonction n’y était pas (cela m’a été confirmé par le support) et que, par ailleurs, j’avais un meilleur feeling avec Astra, je me suis fait rembourser la licence GP et j’ai acquis Astra pro.
Le truc qui me manquait? C’est justement de pouvoir, lors de l’affichage d’un article seul, supprimer la colonne latérale sans pour autant que l’article ne s’étale sur toute la largeur de la page. J’y tenais, pour des raisons esthétiques, mais surtout parce que je ne voulais pas que les lignes soient trop longues. Lors de ma formation avec WPChef, il nous a été recommandé de faire en sorte que les lignes aient un maximum d’environ 80 caractères (pour mesurer, un site utile: https://www.compteurdelettres.com/).
Par ailleurs, comme je l’ai écrit, j’avais un meilleur «feeling» avec Astra. Je m’y sentais plus à l’aise. J’avais du mal à me retrouver dans les paramètres de GP. Mais c’est vraiment une question de ressenti et j’ai petit à petit appris que je pouvais me baser sur celui-ci dans mes choix.
J’aime beaucoup la nouvelle version de ton site. Il y a deux petites choses que personnellement je n’aime pas tellement.
1/ c’est le menu de navigation sur deux lignes (c’était déjà le cas dans l’ancienne version, je sais). Perso, mais c’est vraiment un critère cosmétique, je préfère un menu sur une ligne, par exemple en élargissant l’entête sur toute la largeur, ou en l’affichant (le menu) sur une ligne au-dessus ou au-dessous de l’entête.
2/ la taille des caractères du bloc «citation» est énorme, c’est voulu? Sur iPhone, c’est particulièrement désagréable.
Voilà. C’était deux petites remarques qui n’engagent que moi. Mais autrement, c’est vachement bien!
Et si t’as envie (le temps et les moyens) la formation WPChef est super bien faite. A dispo si t’as envie d’en parler (je n’ai aucun lien d’intérêt!)
Divi est surtout un constructeur de page qui a son propre thème. Difficile donc de comparer GeneratePress et Divi. Il faudrait plutôt comparer Divi avec Elementor (p.ex.) qui est compatible avec GeneratePress sauf erreur.
La courbe d’apprentissage de Divi m’avait un peu découragé (je n’apprends pas vite) et j’ai opté pour Elementor. Mais Divi est très puissant. Tu peux jeter un oeil sur le site de Nicolas Richer, un des enseignants de la formation WPChef que j’ai suivie.
Hello!
Merci pour ton ressenti et tes apports.
Oui, le texte est très gros, c’est parce que c’est une citation mise en exergue.
Je ferai des citations normales à l’avenir. Tiens, d’ailleurs, hop, j’ai corrigé dans le texte.
Bon: pour Astra, ce qui me dérangeait, c’est que c’est une grande entreprise en Inde, avec 60 développeurs.
Alors que là, c’est un gars super, qui peaufine son truc, je préfère.
Content, merci!
Oui, peut-être que les lignes sont trop espacées, mais ça se règle.
Pour la largeur, il est toujours possible d’étroitiser un peu la fenêtre, c’est oujours plus joli que ce que fait Firefox!?
Merci pour ton avis!
merci pour ta réponse, je comprends bien maintenant. Je m’en doutais. Merci également pour le lien de ce site que je ne connais pas.
Ceux qui se sont frotter à la mise en page (InDesign, QuarkXPress…) apprécieront. J’en fais partie.
Nette amélioration de l’apparence, il n’y a aucun doute, surtout quant à l’aspect aéré.
Bonjour François,
Bravo. GeneratePress fait partie des bons thèmes de base pour construire un site.
Je ne saurais assez te recommander de faire immédiatement un thème enfant, c’est très facile à faire et ça peut t’éviter des déconvenues lors de mise à jour du thème parent, en particulier les modiifications personnelles que tu pourrais faire.
Chez moi c’est un réflexe, je ne construit aucun site pour mes clients sans faire un thème enfant.
Je n’ai pas eu le temps d’étudier ton site nouvelle version mais il y a une chose qui me gêne un peu (et qui me gênait déjà avant) c’est le menu sur deux lignes. Tu devrais pouvoir régler cette partie pour qu’elle soit plus large que le contenu principal.
Bon courage.
Amicalement.
Marc
Je vais regarder tout ça, merci!
Ma formation WP va certainement m’aider pour le thème enfant.
Merci!
Oui, j’y ai pensé aussi.
Maintenant, j’ai vu ce que ça représentait de changer de thème, s’il faut le refaire, je le ferai, mais Tom est très jeune!
Il devrait me survivre, donc je suis tranquille.
Au fait, j’ai eu le même problème avec les logiciels Yummi.
Je vais aller voir NEVE, par intérêt!
Problème réglé!?
Tu as vu? J’ai mis le menu sur une ligne!?
Bonjour François,
Pour ma part je trouve que c’est beaucoup plus lisible. La présentation de la page d’accueil me semble plus « organisée », plus moderne. Bien sûr, c’est aussi une question de goût et de ressenti. Bravo, comme toujours, pour le travail accompli. Je n’ai jamais eu le courage de développer mon propre blog. Peut-être n’avais-je pas suffisamment de choses à raconter ?.
Bonne journée
Super ! c’est la seule remarque que j’allais formuler mais je vois que c’est réglé ! Très beau thème sinon ! Merci
Content que ça te plaise!
Oh! À mon avis, c’est comme un entraînement.
Faut commencer doucement et puis ça vient tout seul.:-)
Ah ouais, c’est vachement mieux. Good!
Bonjour François,
C’est beaucoup plus agréable et facile à lire. Bravo et surtout, merci pour le mal que tu te donnes.
602182d0b455a134edb2f7e6.jpg
Hé Dominique!
Regarde un peu la largeur des lignes en mode « Article »!
Tu vois, on t’a mal renseigné lorsque tu as demandé à GeneratePress, il est tout à fait possible de passer à une largeur moindre en mode article, quand la colonne de droite n’est pas affichée.
Une question dans le forum et une heure plus tard, j’avais la réponse!
Ça te plaît comme ça?
Lecteurs du LBDC, je vous ai… compriiiiis!
Les modifications de la journée sont les suivantes:
– très légère diminution de la hauteur de ligne;
– menus sur une seule ligne;
– mode de lecture d’un article avec une largeur de ligne réduite, pour plus de confort.
Merci! ?
Oh, alors je t’assure que ce n’est pas du mal, j’adore ça!?
Content que ça te plaise!
J’aime beaucoup… bravo!
Par contre, c’est voulu que la typo des commentaires ne soit pas la même que les articles?
Je crois que je n’ai pas accès à la typographie de GraphComment. Pour moi, ce n’est pas très grave, cela fait un petit truc « à part ».
Mais tu as raison, je vais demander.
Merci pour les compliments!
Super ! Peut-être que cette possibilité a été implémentée depuis (ça fait une année)… ou alors j’étais tombé sur le stagiaire!
En tout cas, c’est mieux comme ça, clairement.
Heureusement, si cela m’a aidé à me décider, il y avait aussi le fait que je me sentais plus à l’aise sur Astra. Donc pas de regrets.
Concernant le fait que l’historique des commentaires ne soit plus visible, cela ne me gène pas. Quand je viens voir les derniers commentaires, à partir de la page d’accueil, je cmd-clic sur le commentaire que je veux consulter, il s’ouvre dans un autre onglet. Et un rapide cmd-w referme l’onglet « commentaire » et je retrouve la page d’accueil à l’endroit précis où j’avais cliqué.
Alors c’est sur que ces prochains temps, j’en aurai malheureusement pas le temps. ça fait partie de tous ces trucs « peut-être un jour…. »
Oui, je préfère nettement, bravo !
Pour le thème enfant, hyper fastoche.
Tu peux même mettre un fichier functions.php vide ça fonctionnera.
Avec Themecloud tu peux faire des essais sur un site cloné comme tu le sais.
Super-content que ça te plaise.
Le truc est implanté depuis la version 1.7 si j’ai bien compris, et on en est à la 3.X.
Donc oui, ça y était déjà, mais il fallait créer un élément qui ne se trouve pas dans les réglages directs de GeneratePress, mais juste à côté, dans un sous-menu d’Apparences de WP, appelé « Eléments ».
Cela dit, Astra m’a l’air très bien aussi, la preuve, ton site est très beau.
En plus, merci beaucoup pour le truc du commande-W, je n’y avais jamais pensé! Hyper pratique!
À la prochaine prise de tête, n’hésite pas à me contacter. C’est volontiers que j’aide si c’est dans mes compétences et disponibilités!
Marc, selon ce que j’avais compris lors de ma formation, le thème enfant n’est nécessaire que si on intervient dans le code. Et encore, concernant le CSS, l’outil de personnalisation de WP permet de saisir des bouts de CSS qui survivent aux mises à jour. Non?
« Le truc est implanté depuis la version 1.7 si j’ai bien compris, et on en est à la 3.X. »Bon. La prochaine fois que je cherche quelque chose, j’appellerai pas le support, je t’appellerai toi!Merci pour l’appréciation sur mon site. Afèplèsir!Je suis le roi du cmd-W, cmd-Q, cmd-TAB et autre ctrl-TAB ! Sans parler du maj-ctrl-cmd-TAB dans Word, pour le mode focus !
6022cafe5fd23995a18b3fee.jpg
?
Un grand merci au chef d’ici pour cette nouvelle mouture, découverte sur iPhone ce matin : très agréable à lire, police aérée. Visuellement appréciable.
C’est une invitation supplémentaire à rester fidèle à la lecture quotidienne du blog depuis … une brassée d’années.???
Merci pour ces compliments, cette fidélité et pour la jolie illustration!