Avertissement
Cet article vous présente un plug-in de table des matières, alors qu’il en est doté lui-même, mais pas avec ledit plug-in.
En effet, j’ai remarqué que LuckyWP Table of Contents, en mode automatique, ralentit énormément le site, comme son concurrent Easy Table of Contents présenté ici.
La table des matières de cet article est donc réalisée à l’aide d’un simple bloc « Table des matières » de WordPress qui, lui, ne ralentit rien.
Introduction dans laquelle l’auteur en fait un peu trop
Alors comme ça, vous pensez qu’un test, ça s’écrit à la va-comme-je-te-pousse, et qu’il suffit de cliquer de ci, de là, pour dire ah oui, ça c’est super, je vais le mettre en vrac dans mon prochain article sur le blog d’ici?
Je me gausse quand je vous entends, et je me dis, mon Dieu, s’ils savaient…
S’ils savaient les cloques aux doigts, la douleur du pouce droit plus précisément celui dont tu viens de couper le coin de l’ongle trop court: mais ce que ça peut être désagréable, ces petites choses de la vie quand tu l’utilises en permanence pour taper sur la barre d’espace!
S’ils savaient la sueur, les larmes, les cris qui accompagnent la rédaction d’un article!
S’ils se rendaient compte qu’avec ma mémoire de poisson rouge, souvent, je ne sais même plus si j’ai déjà décrit une fonction ou une autre un peu plus haut dans le texte!
S’ils savaient le bonheur d’avoir découvert cette petite chose, l’autre jour, sur WP Marmite, le site dédié à WordPress en langue française qui regorge de pépites sur cette plateforme!
Eh bien justement…
Parlons-en de cette pépite, LuckyWP Table of Contents.
LuckyWP Table of Contents, c’est quoi?
Comme son nom l’indique, LuckyWP Table of Contents est un générateur de table des matières pour WordPress.
Il s’agit bien évidemment d’une extension que vous devrez installer et activer depuis le tableau de bord de WordPress, section « Extensions », et qui ne fait qu’une chose: ajouter un bloc à Gutemberg qui contiendra une table des matières.


Vous cliquez à l’endroit où vous désirez que vos lecteurs puissent consulter la table des matières, vous ajoutez le bloc dédié, et vous voyez ça:

Vous vous dites: il ne va pas nous faire un article que pour ça ou bien?
Non, je vais aller un peu plus loin.
Comment se génère la table des matières?
Comme vous pouvez vous en douter, la table se génère automatiquement en se basant sur les titres de section de votre article, à savoir h1, h2, h3 jusqu’à h6, vous pouvez décider vous-même jusqu’à quelle profondeur vous voulez aller.
Comment règle-t-on sa table des matières?
Étonnamment, ce n’est pas dans le panneau latéral de droite que les choses se passent mais directement dans la barre d’outils.
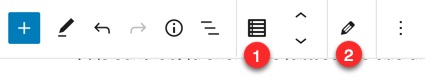
Lorsque vous introduisez un bloc « Table des matières », vous voyez apparaître dans cette dernière ceci:

En 1, l’icône du bloc « Table des matières » et en 2, le crayon.
Cliquez sur ce dernier, et alors, tout est possible.
Les réglages possibles de l’extension
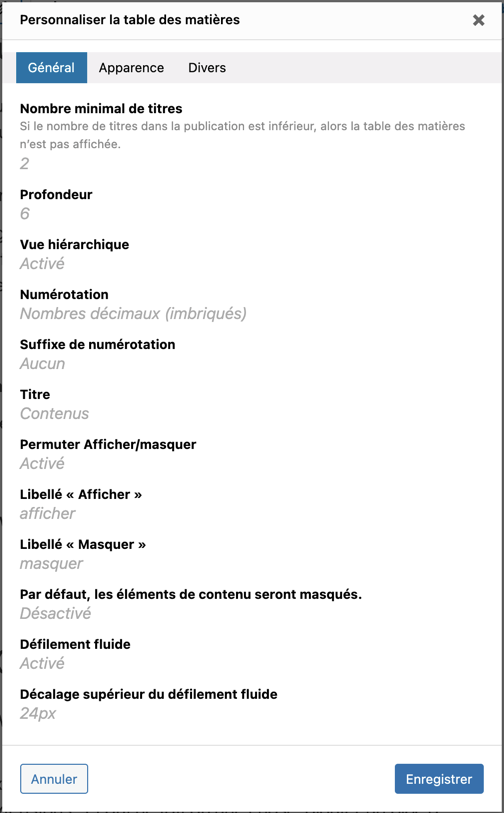
Vous voyez apparaître la fenêtre suivante:
Onglet 1 de la personnalisation: Général

C’est dans cette première zone que vous choisirez, par exemple, le masquage possible par l’utilisateur de la table des matières, ce qu’elle va afficher par défaut, la profondeur de la table (jusqu’à combien de niveaux d’imbrication va-t-elle aller?), le décalage possible supérieur par rapport à la cible où va s’arrêter le défilement. 24 montrera moins de contexte avant la cible que 100, etc.
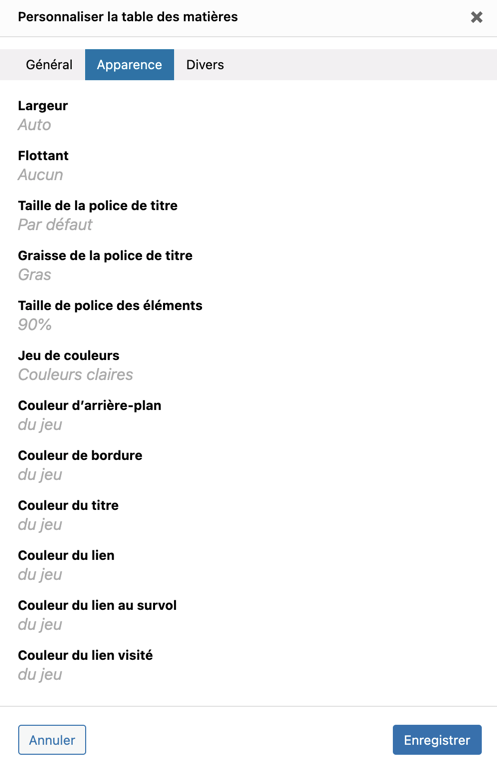
Onglet 2 de la personnalisation: Apparence

Ici, pas grand-chose à dire si ce n’est à propos de « Flottant » qui indique où la table des matières va se placer (au centre, à droite, à gauche, décalé…)
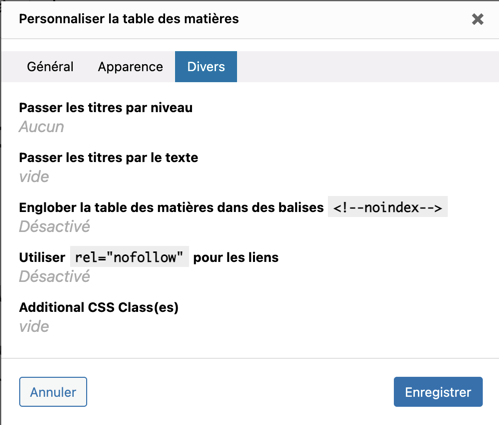
Onglet 3 de la personnalisation: Divers

Ici, vous trouverez le choix de passer certains titres qui ne doivent pas se retrouver dans la table des matières.
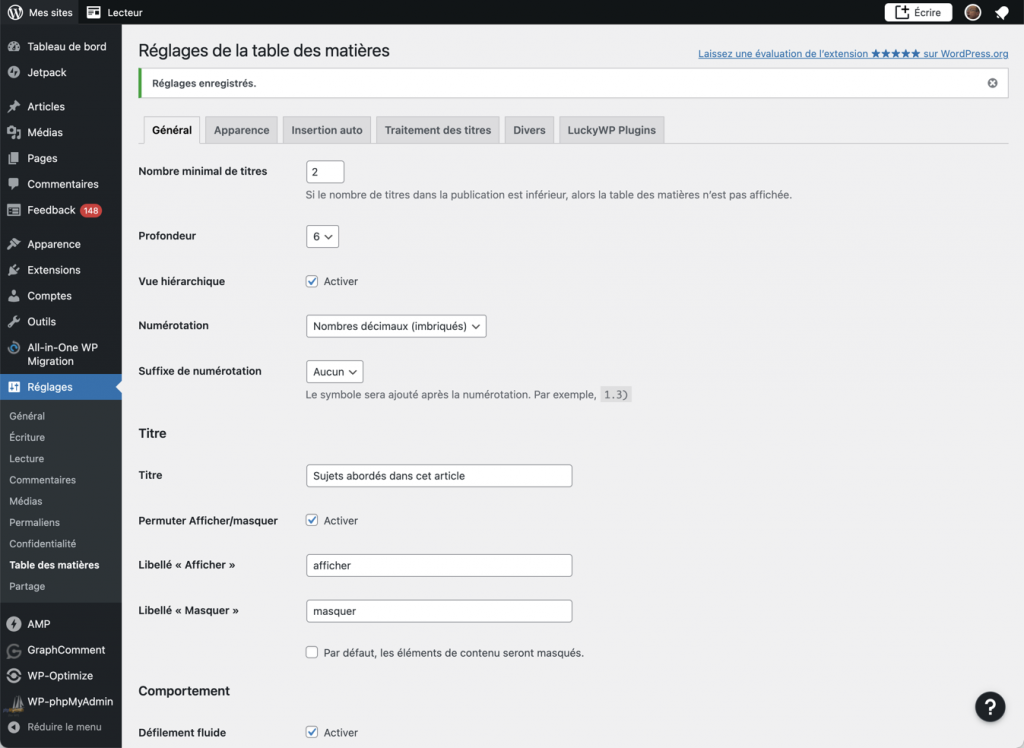
Des réglages par défaut encore plus puissants
Vous ne voulez certainement pas recommencer ces réglages à chaque nouvel article.
Ou bien?
Non hein?
Aucun problème, vous allez faire tout cela une fois pour toutes (et encore bien plus) dans le tableau de bord WordPress, dans l’extension elle-même.

Bien évidemment, si vous voulez faire un changement pour un article très particulier, alors il vous suffira de faire quelques réglages comme montré plus haut, aux chapitres « Onglets » qui écrasereront les réglages par défaut pour ledit article.
Que peut-on améliorer dans LuckyWP Table of Contents?
Il me semble que tout y est.
Ce plug-in est incroyablement paramétrable, facile à utiliser pour les auteurs, et agréable, je pense, pour les lecteurs.
Une table des matières, ça implique quoi?
Vous l’avez bien compris, cet article n’aurait pas eu besoin d’une table des matières. Je ne l’ai proposée que pour l’exemple.
Nonobstant cela (ouille, dans les conseils de WP Marmite pour augmenter son lectorat, ils disent de ne pas employer ce mot et d’utiliser plutôt « malgré », je perds des lecteurs, là, mais j’aime tellement le placer de temps en temps…), beaucoup de mes tests s’y prêtent.
J’ai placé une table des matières dans l’article de Todoist par exemple, et comme j’avais mis des titres de niveaux différents, la table s’est créée toute seule.
Cela étant, j’ai dû restructurer le texte, en déplaçant des blocs à un autre endroit, à un autre niveau de hiérarchie parfois: eh oui, une table des matières automatique vous montre vos erreurs et vos incohérences.
Donc oui, une table des matières vous aide à structurer votre texte, à la baser sur un plan bien précis.
Pour le lecteur, c’est mieux?
Je vous laisse seul juge.
Bon… ce n’est pas vraiment sur cet article qu’il faut juger, mais plutôt sur celui de Todoist, ou sur celui de MacUpdater auxquels j’ai rajouté récemment une table des matières.
Je trouve quant à moi le défilement fluide vers le paragraphe cible tout à fait agréable, tout comme j’aime la petite barre qui souligne les sujets dans la table quand on les survole, la couleur qui change quand on a déjà lu un sujet.
Combien coûte LuckyWP Table of Contents?
LuckyWP Table of Contents est tout simplement gratuit, mais il est possible de faire un don.
En conclusion
Il est clair que je vais utiliser LuckyWP Table of Contents régulièrement, particulièrement lorsque j’écrirai un test.
Pour vous simplifier la vie (mais à la relecture hein, il n’est pas question que vous ne lisiez pas tout à la première!), mais aussi, pour que je puisse vérifier la cohérence de mon plan avant de publier un article.
Allez, un Too Much Bô pour ce joli produit!

En savoir plus sur Le Blog du Cuk
Subscribe to get the latest posts sent to your email.


C’est un vrai progrès qui va certainement s’avérer très pratique.
Un détail qui me semble manquer (sauf si je l’ai loupé…) : un retour vers la table des matières une fois qu’on a lu le paragraphe appelé depuis celle-ci. Comme dans Wikipédia, par exemple.
Oui, en effet, ça manque.
Cela dit, il y a le bouton gris du thème, en bas à droite, qui permet de remonter en haut de la page, ce qui nous amène très près de la table des matières qu’on place normalement assez au début.
Pour aller encore plus dans la finesse, j’aurais peut-être aimé qu’on puisse créer une table des matières des figures. Mais c’est beaucoup demander, sachant qu’il faudrait que le plug-in soit capable de les repérer et que WP lui remonte les informations.
Oui, le bouton gris avec la flèche vers le haut peut aider, mais c’est moins luxueux ! ?
Surtout si l’introduction est longue…
Et ça, avec moi, ça risque d’être fréquent!?
La table des matières… Quelles immenses vertus pédagogiques. Elle est l’expression de l’analyse et des concepts.
Ça me paraît extrêmement proche de la programmation.
Mouarf.
Chaque fois que je suis tombé sur une extension de ce genre, j’ai pensé que je n’en avais pas besoin, mais que toi peut-être.
Et connement, je ne t’en ai jamais parlé.
J’aurais dû…
Il y a peut-être moyen de bricoler ça sans trop de difficultés en mettant, dans les paramètres avancés du bloc, une ancre html et en ajoutant un petit bouton maison à la fin de chaque section…
60673286d6f6200ecaafada5.png
D’accord. Mais insaturée, la graisse! ??
Ben en programmation, tu déclares tes variables au début, c’est un peu ça en effet!
Ben voilà, j’y suis venu tout de même!:-)
Je te pardonne!?
Ouaip, je vais y réfléchir.
J’ai pas vu l’option, zut.
Je vais appeler l’éditeur.:-)
Eh bien ça y est, j’ai rajouté des « boutons ». Qu’est-ce que tu en penses?
Génial, Grand Maître.
?
Si ce n’est pas un boulot du diable, c’est super pratique. Merci.
Au bienheureux temps de Word 5.1 (bon, la fonction existe sans doute encore mais j’ai renoncé à utiliser ce programme), je créais mes tables d’illustration ainsi : j’utilisais, p.ex., les styles Titre 1 à 4 pour construire le plan de mon texte puis j’attribuais aux légendes de mes illustrations le style Titre 7, remis en forme à mon goût. Ensuite, je n’avais qu’à créer une 2e table des matières limitée au niveau de titre 7 pour avoir une table des illustrations…
Malheureusement, il semblerait d’après ta copie d’écran qu’ici il ne soit possible de choisir que la profondeur sans exclure les premiers niveaux…
Il y a bien le lien “vers la TM” au bas de chaque paragraphe !
Oui, tout à fait, mais j’ai fait un petit bricolage suite à la remarque de Daniel, ces liens n’étaient pas là à l’origine.
Si si, c’est possible d’exclure des niveaux. Pas de problème!
Je vais regarder pour le plaisir, parce que bon, je ne vais pas faire deux tables des matières dans mon article. Par contre, j’imagine bien que ça peut être utile à certains.
Non, ce n’est pas un boulot du diable.
Je me suis créé un petit bloc réutilisable qui n’affiche rien juste avec une ancre que je place au-dessus de la table des matières.
Ensuite, un autre bloc réutilisable que je place à la fin de chaque section avec un lien vers le premier bloc.
Dommage que le bloc de table des matières ne semble pas pouvoir recevoir d’ancre lui-même.
Donc, en résumé, il faut s’astreindre à deux ou trois manipulations, mais rien de compliqué une fois qu’on a fait les blocs réutilisables.
Adopté, donc ?
Merci pour cette nouveauté ?