Le passage de WordPress en version 5, il y a quelques mois, a impliqué un changement assez fondamental dans la manière du blogueur d’écrire un article.
En effet, avec Gutenberg, on n’écrit plus un article au kilomètre, en l’enrichissant certes, mais tapant son texte à la file, non, on l’écrit en blocs.
Chaque paragraphe est un bloc, chaque image est un bloc, chaque vidéo en est un aussi.
Dans Gutenberg, tout est bloc, et il y en a de toutes sortes, voyez plutôt:
J’ai déjà parlé de cet éditeur de texte ici, et je n’en disais pas que du bien après quelques jours de tests.
Vous savez également que j’ai changé d’hébergeur il y a quelques jours, quittant Infomaniak pour Themeclouds, ce dont je me félicite à chaque instant puisque depuis, mon site est plus rapide et Jetpack ne me signale plus plusieurs fois par semaine, pendant la nuit, qu’il n’arrive plus à s’y connecter.
Reste malgré tout le fameux problème de rédaction d’article que j’ai expliqué ici qui pose toujours un problème et qui est dû à Jetpack, et non pas à WordPress lui-même. La chose est confirmée par Themeclouds qui a cherché une solution qu’il n’a pas trouvée, réponse que j’aurais acceptée d’Infomaniak d’ailleurs s’ils avaient au moins pris la peine de regarder ce qui ne fonctionnait pas chez moi.
Il faut savoir que JetPack est un plug-in pour WordPress développé par l’éditeur de WordPress lui-même.
Il s’agit d’un plug-in qui fait des tas de choses importantes pour moi, comme afficher les statistiques depuis les débuts du blog, afficher aussi les abonnés, permettre leur inscription, pomper fusionner les abonnés directs dans WordPress et ceux qui ont fait la démarche via la page Facebook du blog du cuk (je ne parle pas de mes amis qui ne sont pas comptés, d’ailleurs, cela ne changerait pas grand-chose, ce n’est pas difficile, je crois que j’ai sur ma page personnelle 10 amis en tout, je déteste Facebook et ne donne suite à aucune demande de lien vers un ami).
JetPack a aussi une interface qui prend le dessus sur WordPress lui-même et qui semblait au départ plus sympathique pour écrire un article.
Bref, il me faudrait quantité de plug-ins pour arriver à pallier les manques qui résulteraient d’un abandon de JetPack, ce qui fait que, donc, même si tout le monde me l’a déconseillé, je l’ai réinstallé sur mon nouveau site et que j’ai donc toujours le même problème d’article que je ne peux pas créer à travers son interface.
Pour contourner le problème, je n’utilise plus sa couche graphique, notamment pour écrire mes articles, puisque je suis passé sur le fameux Gutenberg en natif sur WordPress, donc sans surcouche, avec une certaine angoisse.
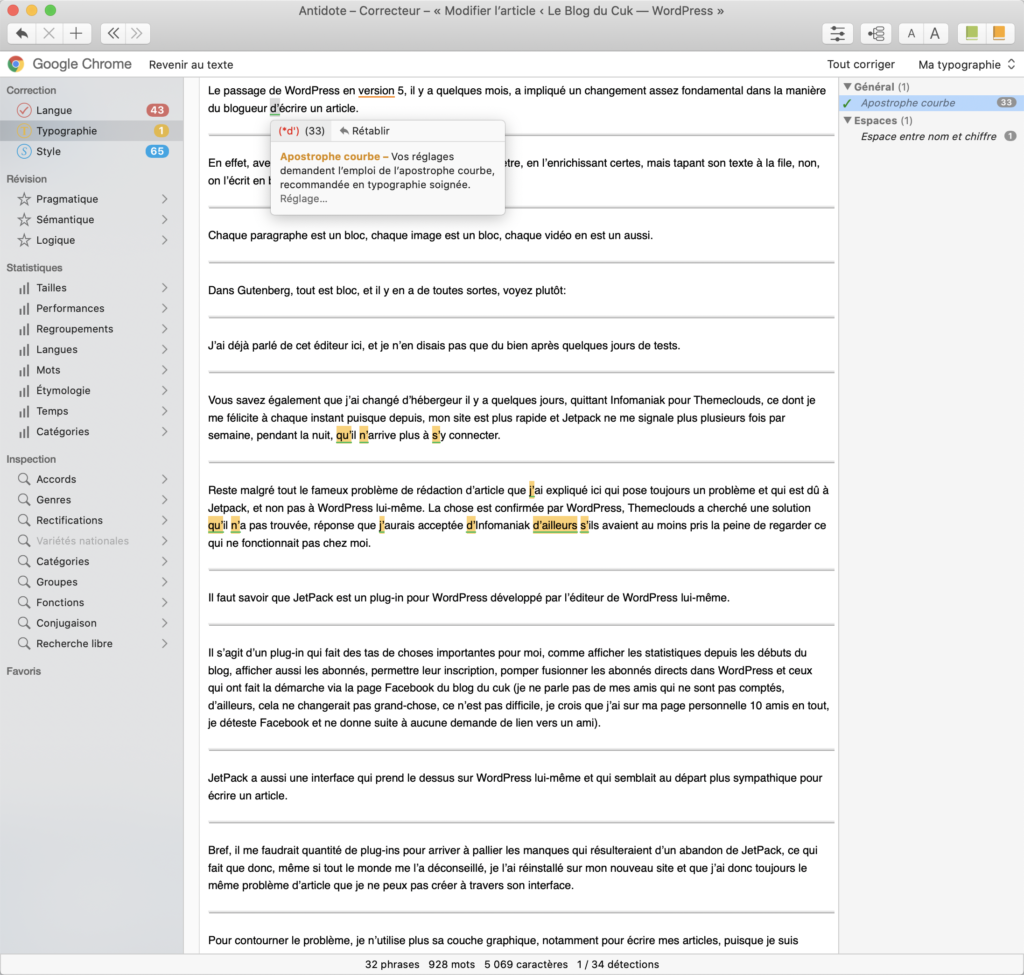
La première, c’était Antidote, le génial correcteur orthographique qui, lors de mes tests, n’était pas compatible Gutenberg. Ce qui est partiellement faux: Antidote n’est pas compatible avec le Gutenberg de l’interface JetPack, certes, mais il l’est parfaitement avec le Gutenberg natif de WorPress.
C’était d’ailleurs un sujet de discussion important avec les développeurs d’Antidote: eux me disaient avoir résolu le problème de la compatibilité Gutembert, moi je leur disais que ça ne fonctionnait pas.
Eux testaient en natif, moi sur JetPack.
Alors oui, en natif, Antidote fonctionne parfaitement bien, la preuve:

Donc, le problème principal chez moi était écarté, c’était déjà une bonne chose.
Antidote étant pleinement compatible avec WordPress, il ne restait qu’une inconnue: allais-je être capable de m’adapter à cette philosophie de blocs?
Certains n’ont pas pu, certains détestent, comme fcharlet qui l’exprime dans un commentaire sur un précédent article ou sur son site Web. Je respecte totalement cet avis, je n’étais pas très chaud non plus jusqu’à il y a très peu de temps, comme je l’exprimais ici.
Mais après quelques jours d’utilisation et quelques articles écrits avec Gutenberg, je me rends compte qu’en fait, cet éditeur me correspond pleinement.
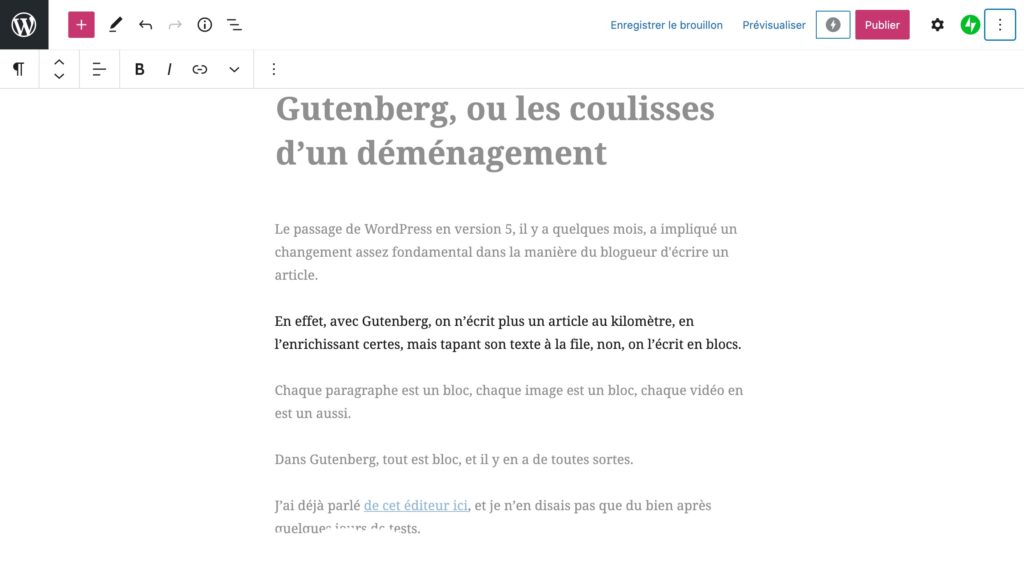
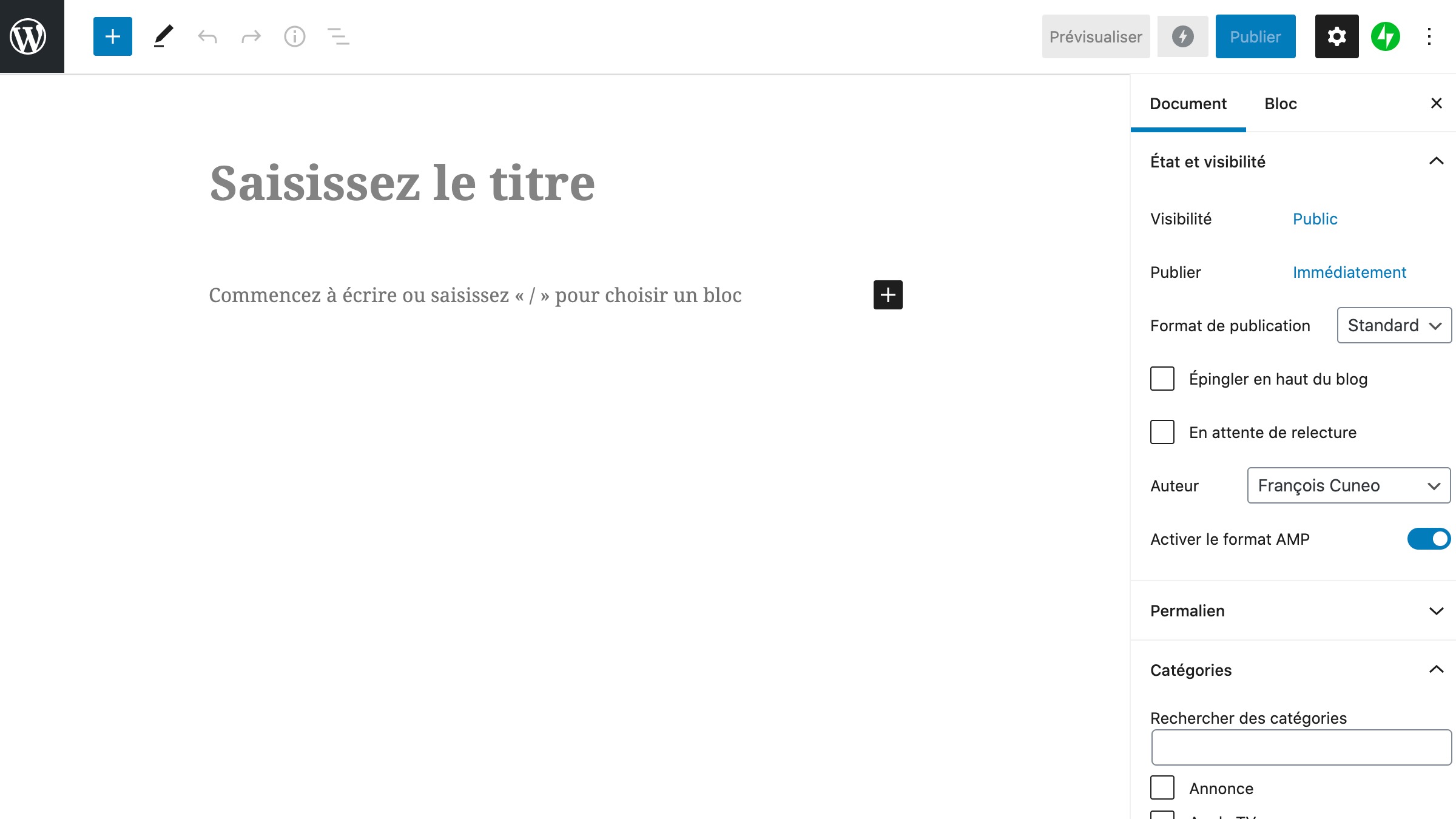
L’esthétique est agréable, la fluidité est au rendez-vous, la possibilité de réordonner les blocs par simple clic sur des flèches peut être tout à fait intéressante.
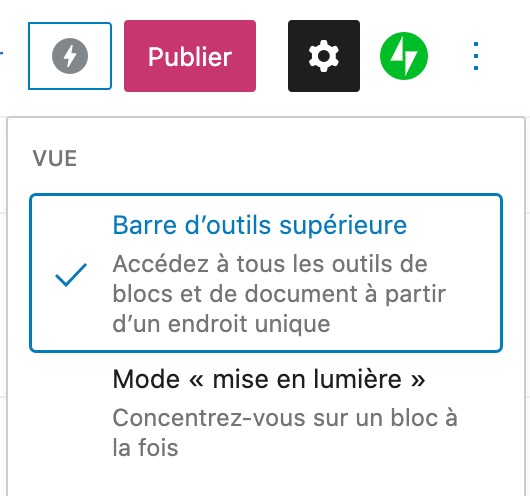
Certes, le réglage proposé par défaut est perturbant, et voir sans cesse la barre d’outils recouvrir le texte que l’on est en train d’écrire ou ce qui se trouve juste au-dessus est agaçant.

Mais ce problème se règle par une simple activation de l’affichage de la barre d’outils en tête de texte, ce qui et la norme dans un traitement de texte.
J’ai ainsi le beurre et l’argent du beurre.
Mieux, vous pouvez même choisir de mettre en lumière le paragraphe sur lequel vous écrivez, tout le reste de votre texte passant en grisé.
Ceci associé à la barre latérale qui peut être masquée sonne une interface très moderne à votre outil d’écriture.

Bref, je suis tout à fait conquis par ce nouvel éditeur de texte, compatible, je le répète encore une fois parce que c’est important, avec Antidote.
En conclusion
Le passage de mon site d’Infomaniak vers Themeclouds a non seulement été bénéfique pour plein de petites choses, notamment en matière de support, mais il m’a surtout donné un grand coup de pied là où vous pensez pour que j’arrête de travailler avec l’interface JetPack pour passer vers Gutenberg.
Pour moi, c’est véritablement un plaisir et je découvre des petites nouveautés, des nouveaux types de blocs à chaque nouvel article.
J’adore ça, moi, les nouveaux jouets!
En savoir plus sur Le Blog du Cuk
Subscribe to get the latest posts sent to your email.




Merci beaucoup pour ce partage! C’est amusant de vous lire, car je viens pour la première fois – cette semaine même – de créer un site avec Gutenberg. En fait, un site qui existe déjà depuis des années, conçu avec RapidWeaver (et donc des pages que je ne peux plus actualiser parce que certains add-ons n’ont plus été mis à jour…), et que j’ai décidé de recréer en WordPress. Etant donné que j’ai toujours évité Gutenberg jusqu’à maintenant (sur mes sites passés à WP5, j’utilise les plugins Disable Gutenberg + Classic Editor), tout en ayant un site d’essai (non public) pour tester périodiquement Gutenberg, je me suis dit que la migration d’un petit site au contenu assez statique vers WordPress serait la bonne occasion d’adopter Gutenberg au moins pour ce site.
Mes sentiments restent mélangés. Pour la mise en page de sites, je vois les avantages de Gutenberg (encore que ce soit parfois moins convaincant avec les photos qui ne sont pas en blocs individuels, mais intégrées dans le texte). L’interface est assurément très réussie dans sa sobriété (pas aussi WYSiWYG qu’on le prétend, mais je n’attends pas l’impossible). La difficulté, pour moi, reste l’écriture de textes longs directement dans cette interface. Les blocs continuent à me sembler peu adaptés à mon mode d’écriture. Mais on peut évidemment les travailler sur un traitement de texte, puis les importer. En tout cas, je suis ravi de lire que cela vous convient bien: cela m’encourage, et votre partage d’expérience vient pour moi juste au bon moment.
Très intéressé de savoir que Gutenberg fonctionne avec Antidote, en tout cas dans certains navigateurs: je ne savais pas, c’est très utile (je suis grand fan d’Antidote).
Si vous ne connaissez pas encore, je vous conseille d’ajouter à l’interface de Gutenberg le plugin EditorsKit, qui est gratuit (https://editorskit.com). Cela enrichit Gutenberg de toute une série de petites fonctions d’édition de texte bien commodes qui lui manquent.
Pour des sites d’association, j’avais utilisé Over-blog à la place de wordpress, et lui aussi marche par bloc (beaucoup de moins de possibilités que Gutenberg) mais j’avais trouvé l’idée bonne, d’une part pour réaménager ses articles facilement, mais aussi du fait que les outils deviennent contextuels (outils texte pour les blocs de texte, outils d’images pour les blocs d’image,…).
Bonjour,
Merci pour votre commentaire!
Je suis allé regarder EditorsKit, ça m’a l’air dingue mais le risque n’est-il pas d’ajouter une couche sur l’avantage du natif de Gutenberg?
Et si l’extension ne fonctionne plus un jour, quid du site et de ce qui a été fait avec lui? J’imagine bien que cette extension ajoute du vocabulaire html simplement dans le texte, et que celui-ci devrait rester tel quel, mais si je dois le retoucher un jour?
Donc j’ai envie de l’installer, mais quelque chose me dit non…
Je vais réfléchir.
Mais merci, vraiment.
Gutenberg a aussi des outils contextuels selon le bloc.
Donc il a les mêmes avantages qu’Over-blog, je pense.
Merci de cet article et de votre blog que je visite depuis quelques jours. J’y trouve beaucoup de choses intéressantes et stimulantes.
Concernant Gutenberg, je ne m’y suis jamais fait, malgré quelques tentatives. Et aujourd’hui encore moins, rédigeant bon nombre de mes articles de blog en markdown, dans un éditeur dédié, puis copie dans WP.
Il m’arrive aussi de reprendre des textes écrits dans Word et LibreOffice.
Je préfère et de loin travailler dans l’éditeur classique, avec un texte au kilomètre, copiant ou déplaçant mes paragraphes dans un seul « bloc ».
L’important est que chacun trouve l’outil qui lui convienne.
Bien à vous.
Antidote ne l’a pas vu…
« Le passage de mon site d’Infomaniak vers Themeclouds a non seulement été bénéfique pour plein de petites choses, notamment en matière de support, mais il m’a surtout donnée … »C’est le passage qui a donné, il y a donc un e final en trop.
Nul n’est parfait 🙂
Coucou François, et l’idée d’utiliser un éditeur externe comme Ulysses ? Une fois l’article fini, facile de l’envoyer vers WordPress. Pour ma part, je trouve cela très confortable ?…
Bonjour Jean-Marc,
Merci de ces premières visites!?
Je comprends aussi votre réticence, j’avais la même. Peut-être que le plug-in que présente Tribulatio en commentaires pourrait résoudre au moins le problème du MarkDown, c’est en tout cas ce que j’ai vu sur la page du site qui l’édite.
Autre chose, Gutenberg permet d’insérer des blocs de type « éditeur classique ».
Ah mais j’en suis bien conscient!?
Merci du signalement.
2 éléments de commentaires du simple spectateur que je suis.
« et ceux qui ont fait la démarche via la page Facebook du blog du cuk (je ne parle pas de mes amis qui ne sont pas comptés, d’ailleurs, cela ne changerait pas grand-chose, ce n’est pas difficile, je crois que j’ai sur ma page personnelle 10 amis en tout, je déteste Facebook et ne donne suite à aucune demande de lien vers un ami). ». Je sais d’expérience qu’on vit sans aucune difficulté sans fesses-bouquer, si, si. Si tu ne veux pas être « encapsulé » dans le machin, tu ne t’inscris pas. Je rappelle avoir eu la preuve indiscutable que FB a été « ventouser » son groin immonde dans mon carnet d’adresses sans en avoir l’autorisation – j’y conserve les coordonnées des patients que je soigne et autres informations ne devant pas être divulguées. Bien entendu , ils ont nié.
Second point/ On est loin, très loin d’une informatique au service de l’utilisateur; c’est exactement le contraire. Hautement regrettable.
Sur une telle question, il faut en effet chacun décider comme nous le sentons. Je suis moi aussi très sensible à la question de la pérennité des sites (et des liens! quand j’ai fait passer mes principaux sites à WordPress, il y a quelques années, j’ai créé des centaines de redirections manuellement…). A mon avis, les fonctions offertes par EditorsKit ne sont pas différentes de ce qu’offrait (en plus complet encore) Tiny MCE Advanced dans l’éditeur classique. Je m’attends même à ce que EditorsKit devienne inutile un jour parce que l’éditeur de Gutenberg intégrera ces fonctions (par exemple l’espace insécable, bien commode dans certains cas). Mais ce n’est pas sûr: après tout, l’éditeur classique n’avait jamais intégré toutes les fonctions de Tiny MCE Advanced.
Comme vous l’écrivez, cela ajoute simplement quelque chose au HTML, je ne vois pas vraiment de risque.
Quelque chose qui manque encore à Gutenberg, bizarrement, c’est une fonction ‘chercher et remplacer’ dans l’éditeur (quelque chose que Tiny MCE Advanced ajoutait à l’éditeur classique). Il y a déjà eu des discussions à ce sujet sur les forums spécialisés. Je me suis trouvé face au problème: dans un très long texte repris dans le cadre de la migration de ce petit site vers WordPress, il me fallait corriger un problème typographique (un espace entre les deux caractères dans l’abréviation ‘N °’) qui se présentait 145 fois! Pas question de le faire manuellement. J’ai fini par trouver une solution toute simple: passer de l’éditeur visuel à l’éditeur code dans Gutenberg, copier l’intégralité du code, le coller dans BB Edit, procéder en quelques secondes à la correction automatisée des 145 occurrences, puis coller dans l’éditeur de code Gutenberg le texte corrigé. Tout a parfaitement fonctionné. Et à mon avis, c’est la même chose avec EditorsKit.
En tout cas, votre texte m’a encouragé à rester ouvert à Gutenberg, malgré mes réserves. En parallèle, cependant, j’utiise ClassicPress (un fork de WordPress 4.9) sur quatre petits sites: c’est aussi un projet intéressant, pour ceux qui sont attachés au modèle classique de WP.
Je me tâte donc…
Lorsque j’ai vu le titre de ton article, j’ai bavé. Je me réjouissais de lire ce que tu pensais de Gutenberg. Parce que moi je m’y mets gentiment et ça me plaît bien…
Et alors, j’ai sursauté comme un pop corn en lisant ça:
> JetPack a aussi une interface qui prend le dessus sur WordPress [et plus loin…] je n’utilise plus sa couche graphique, notamment pour écrire mes articles, puisque je suis passé sur le fameux Gutenberg en natif sur WordPress, donc sans surcouche
Rongtudju! Comment, ça, « Gutenberg en natif sur WordPress » ?
JetPack, je l’aime de moins en moins ai j’ai envie de m’en débarrasser, mais je n’ai pas encore pris le taureau par les cornes pour voir ce que cela impliquerait. Mais alors, si c’est lui qui empêche Antidote de fonctionner, vîîîte! Désactivons ça! Sauf que je ne trouve nulle part d’endroit où je peux désactiver cette surcouche tout en conservant (pour l’instant) le reste de Jetpack!
De plus, quand je vois la capture d’écran des blocs, je constate que je n’ai pas les même catégories, pas les même blocs…
Je nage donc dans des abîmes de perplexité…
Il faut aller dans le FTP et renommer le dossier Jetpack en Jetpack1 (par exemple).
Mais fais gaffe!
Je me rends compte que pas mal de mes vidéos sont téléchargées sur JetPack, que j’ai désactivé, puis réactivé, et maintenant, elles n’apparaissent plus à l’écran.
JetPack fait plein de trucs qui, quand tu veux t’en séparer, t’enchaînent à lui…
Raison pour laquelle je le garde.
Je signale que je t’ai laissé un message sur ton téléphone pour signaler un problème sur les commentaires, chez toi.
J’ai longtemps utilisé Ulysses pour rédiger. Et puis j’ai finalement décidé que j’avais trop envie de vrai wysywyg et je suis passé sur Word. Je l’ai fait d’autant plus facilement que j’ai découvert deux choses:
1. Le mode Focus qui permet d’avoir un environnement sans distraction (comme Ulysses)
2. Sur iPhone, le mode Affichage mobile qui me donne le même confort qu’Ulysses pour lire et corriger un texte en mobilité.
Donc si je suis intellectuellement partisan du Markdown d’Ulysses (et autres), je suis comme François : je préfère le confort visuel d’un Word.
Redommer le dossier? Mais cela désactive TOUT Jetpack, non? Je parle uniquement de la « surcouche graphique » que tu mentionnes dans ton article…Un message sur mon téléphone? Je n’ai rien…
Un truc fou : il est impossible de dupliquer un article (sans installer une extension) !?
C’est marrant, mais c’est le même concept que LaTeX, tu sais, ce formateur de texte auquel tu aurais dû te mettre depuis si longtemps ? (ce n’est pas trop tard, d’ailleurs…). Ce que Gutenberg appelle « bloc », LaTeX, ou plutôt TeX, sa base, l’appelle « boîte ». Tout est boîte dans LaTeX, depuis le plus petit caractère jusqu’à la page de texte en passant par le paragraphe.
C’est d’ailleurs le concept de base de la bonne vieille typo à l’ancienne, avec ses caractères mobiles en plomb, concept dont Donald Knuth, créateur de TeX, s’était inspiré pour en faire la base son programme, revenant ainsi aux fondements de la typographie. Pas étonnant que ton éditeur de texte s’appelle Gutenberg…
Ah oui! D’accord!Il faut trouver le tableau de bord natif de WordPress, celui qui a l’interface avec la barre latérale noire (que je ne trouvais plus d’ailleurs chez Infomaniak), et là, il faut cliquer dans la barre sur « Articles ».
Tu vois tes artistes dans une liste, c’est là que tu peux les éditer ou en ajouter sans JetPack.
Avec JetPack (c’est un plug-in, c’est vrai, mais qui fait plein de trucs, je me rappelle que c’était possible.
Bon, en natif, tu as une option dans la barre latérale de droite d’un article, tout en haut et tout à droite (trois points verticaux) qui dit « Copier tout le contenu ». Tu ajoutes un article, tu colles et elle est belle! Et sans plug In.
C’est un clic de plus.
Ah! LaTex, je n’en entends plus parler maintenant que Cuk s’est arrêté.
Il va bien?:-)
C’est vrai qu’il y a comme une certaine relation, mais alors, très lointaine hein!
Parce que Gutenberg, je comprends, mais LaTex, j’ai un peu plus de peine!
Merci, cela va me faire gagner un peu de temps même si cela ne reprend pas les réglages de l’article ?